2.2 HTML文本
在网页上显示的普通字符可以在<body>标签内直接添加,但一些特殊字符如“<”“>”“&”等有特殊含义不能直接使用。如果需要在网页中显示这些特殊字符,需要使用HTML转义字符串(也称字符实体),表2-1列举了常用的转义字符串。
表2-1 常用HTML转义字符串

例2-5演示了怎样在网页上显示空格、<和>。
例2-5 2-5.html
<! DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>HTML 转义字符</title> </head> <body>  ;标题(Heading)是通过< h1> - < h6> 等标签 进行定义的。< h1>;定义最大的标题。< h6> 定义最小的标题。 </body> </html>
2.2.1 标题
在<body>标签内可以添加各种文本标签,如标题、段落、上标、下标、加粗、倾斜等标签。其中标题包括<H1>、<H2>、<H3>、<H4>、<H5>、<H6>共6个标签,<H1>标签字体最大,<H6>标签字体最小,所有标题标签内的文字会自动加粗。每个标题标签必须有开始标签和结束标签,如例2-6所示。由于搜索引擎使用标题为网页的结构和内容编制索引,所以应该将h1用作主标题(最重要的),其后是h2(次重要的),再其次是h3,以此类推。
例2-6 2-6.html
<! DOCTYPE html> <html> <head> <meta charset="gb2312"/> <title>京东(JD.COM)-正品低价、品质保障、配送及时、轻松购物!</title> </head> <body> <h1>京东</h1> <h2>京东,多快好省</h2> </body> </body>
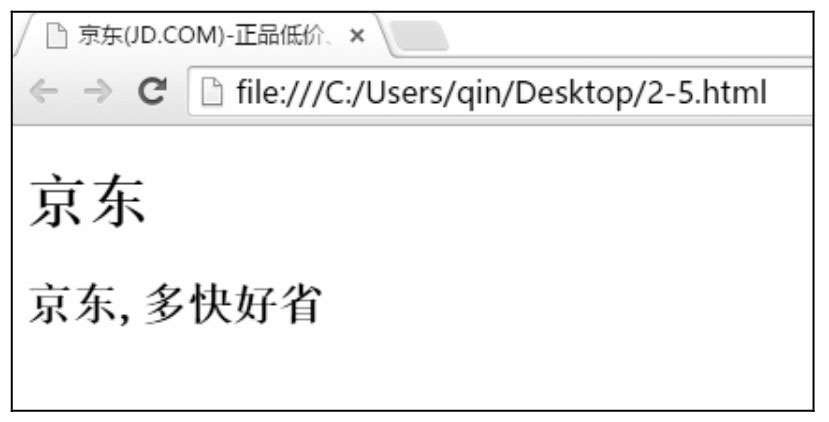
例2-6在浏览器中的显示效果如图2-1所示。

图2-1 例2-6在浏览器中的显示效果
可以看到<H1>和<H2>中的文字位于不同的行,实际上浏览器会自动在一些html标签的前后添加空行,这样的标签(元素)称为“块元素”,所有的标题标签都是“块元素”。而浏览器没有在其前后添加空行的标签(元素)称为“行内元素”,如超链接<a>就是“行内元素”。
2.2.2 段落
<p>标签用于建立段落,<p>的使用如例2-7所示。
例2-7 2-7.html
<! DOCTYPE html> <html> <head> <meta charset="gb2312"> <title>《三生三世》首播 杨幂女扮男装被赞撩妹高手_娱乐_腾讯网</title> <meta name="keywords" content="《三生三世》首播 杨幂女扮男装被赞撩妹高 手,杨幂,赵又廷,三生三世十里桃花"> </head> <body>  ;赵又廷英雄救美 杨幂女扮男装变“撩妹高手” <p>  ;转 眼春节假期已过半,杨幂、赵又廷主演的电视剧《三生三世十里桃花》开播,陪伴大家继续闹新年。该 剧改编自唐七公子同名小说,讲述了由杨幂饰演的青丘帝姬“白浅”和赵又廷饰演的九重天太子“夜华” 的三生爱恨纠葛的传奇故事。</p> </body> </html>
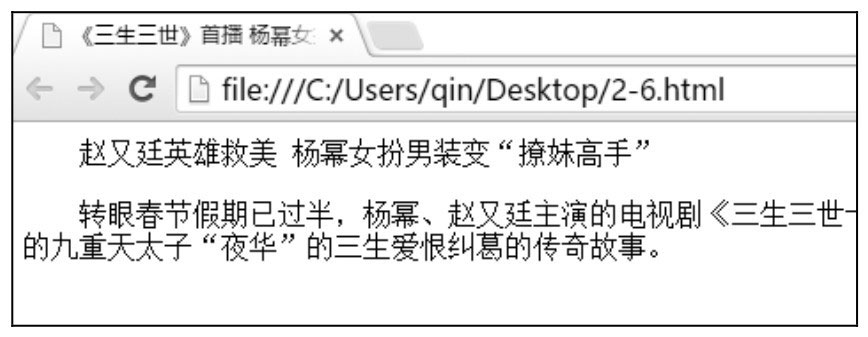
例2-7在浏览器中的显示效果如图2-2所示,其中“ ”用于在网页上插入空格,一个“ ”插入一个空格,从图中可以看出,<p>标签是块元素,有开始标签和结束标签。

图2-2 例2-7在浏览器中的显示效果
2.2.3 换行与水平分割线
当浏览器显示页面时,浏览器会移除源代码中多余的空格和空行,所有连续的空格或空行都会被算作一个空格。如果希望在不产生一个新段落的情况下进行换行(新行),可以使用<br/>标签。例2-8演示了使用<br/>标签排版唐诗。
例2-8 2-8.html
<! DOCTYPE html> <html> <head> <meta charset="gb2312"> <title>唐诗 春晓 孟浩然</title> </head> <body> <h1>春晓</h1> <p> 春眠不觉晓,<br /> 处处闻啼鸟。<br /> 夜来风雨声,<br /> 花落知多少。<br /> </p> </body> </html>
例2-8在浏览器中的显示效果如图2-3所示。<br />元素是一个空的HTML元素,由于关闭标签没有任何意义,因此它没有结束标签。

图2-3 例2-8在浏览器中的显示效果
<hr />标签用于在HTML页面中创建一条水平线。<hr />标签没有结束标签。下面的代码将在标题与段落之间产生一条水平线:
<h2>娱乐</h2> <hr /> <p>近日,据“关八”网友爆料,赵薇被拍到跟老公黄有龙、女儿小四月一起在迪拜旅行,有网友 拍到赵薇在当地的照片,照片中,赵薇素颜现身,戴着墨镜,穿着波点长裙,小腹凸起明显。 </p>
2.2.4 文本格式化标签
在网页上添加文本后,可以通过特定的文本格式化标签对文本设置各种文本效果,表2-2列举了常用的文本格式化标签。通过这些标签可以为文本设置加大、缩小、加粗、添加删除线等效果。
例2-9演示了怎样为文本设置加粗、倾斜、添加删除线等效果。
例2-9 2-9.html
<! DOCTYPE html> <html> <head> <meta content="text/html; charset=gb2312" http-equiv="Content-Type"/> <meta charset="gb2312"/> <title>python简介</title> <meta name="keywords" content="python特点python应用"/> <meta name="Description" content="Python(英国发音:/'paIθən/ 美国发音: /'paIθɑːn/),是一种面向对象的解释型计算机程序设计语言,由荷兰人Guido van Rossum于1989 年发明,第一个公开发行版发行于1991年。Python是纯粹的自由软件,源代码和解释器CPython遵 循GPL(GNU General Public License)协议。Python语法简洁清晰,特色之一是强制用空白 符(whit..."/> </head> <body> <strong>Python</strong>已经成为最受欢迎的程序设 计语言之一。2011年1月,它被<b>TIOBE编程语言排行榜</b>评为2010年度语言。<br/>  ;由于Python语言的简洁性、易读性以及可扩展性,在国外用 Python做科学计算的研究机构日益增多。众多开源的科学计算软件包都提供了Python的调用接口, 例如著名的<i>计算机视觉库OpenCV、三维可视化库VTK、医学图像处理库ITK</i>。而Python 专用的科学计算扩展库更多,例如,如下3个十分经典的科学计算扩展库:NumPy、SciPy和 matplotlib,它们分别为Python提供了快速数组处理、数值运算以及绘图功能。因此Python语 言及其众多的扩展库所构成的开发环境十分适合工程技术、科研人员处理实验数据、制作图表,甚至 开发科学计算应用程序。 </body> </html>
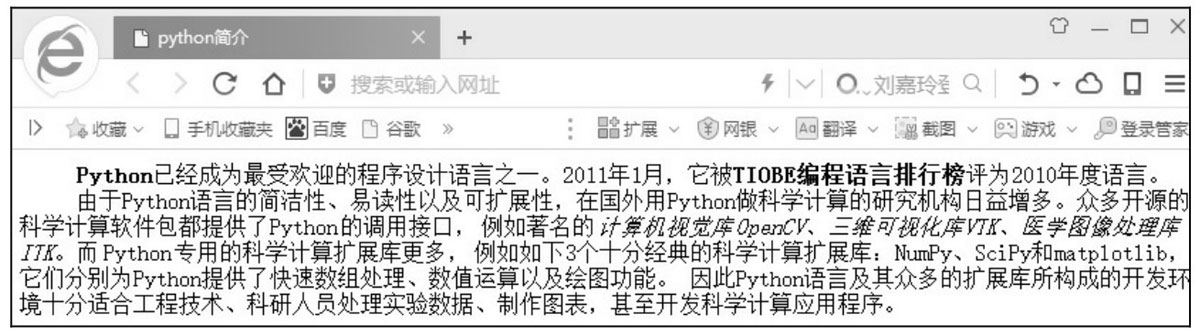
例2-9在浏览器中的显示效果如图2-4所示。

图2-4 例2-9在浏览器中的显示效果
至于<sub>、<sup>等用于定义小标与上标,典型使用场合如H2O、O2-,请自行练习。




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。