2.6 图像
在HTML中,图像由<img>标签定义,<img>是空标签,没有闭合标签。定义图像的语法是:
<img src="url" />
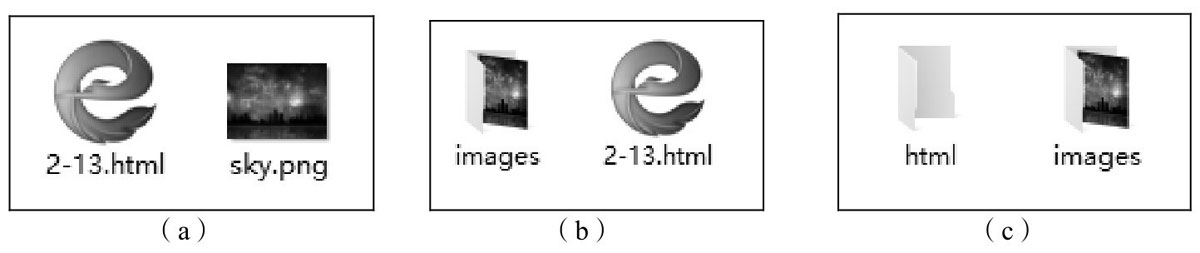
URL指存储图像的位置,可以是本地计算机上的图片地址,也可以是互联网上图片的地址。下面针对图片与当前网页位置的相对位置介绍url的书写代码。图2-8展示了网页与图的三种相对位置。

图2-8 在网页中显示图片与网页的相对位置
在图2-8(a)中,图片“sky.png”与网页处于同一目录下,在网页2-13中显示图片的代码为:
<img src="sky.png" />
在图2-8(b)中,图片sky.png所在的文件夹“images”与网页处于同一目录下,在网页2-13中显示图片的代码为:
<img src="../Images/sky.png" />
在图2-8(c)中,图片sky.png所在的文件夹“images”与网页所在的文件夹“html”处于同一目录下,在网页2-13中显示图片的代码为:
<img src="../images/sky.png" />
上面的代码中,“../”表示上一级目录。如果在网页中定义了<img>标签,但不能正常显示,一般都是图片src属性设置有问题,请检查图片路径。
<img>的常用属性有width、height和alt。width用于定义图片的宽度;height用于定义图片的高度;alt用于定义可替换文本,在浏览器无法载入图像时,浏览器将显示这个替换文本而不是图像。例2-13演示了怎样定义图片的宽度、高度和可替换文本。
例2-13 2-13.html

例2-13在浏览器中的显示效果如图2-9所示(注意图片存放在与网页同目录的images文件夹中)。

图2-9 例2-13在浏览器中的显示效果
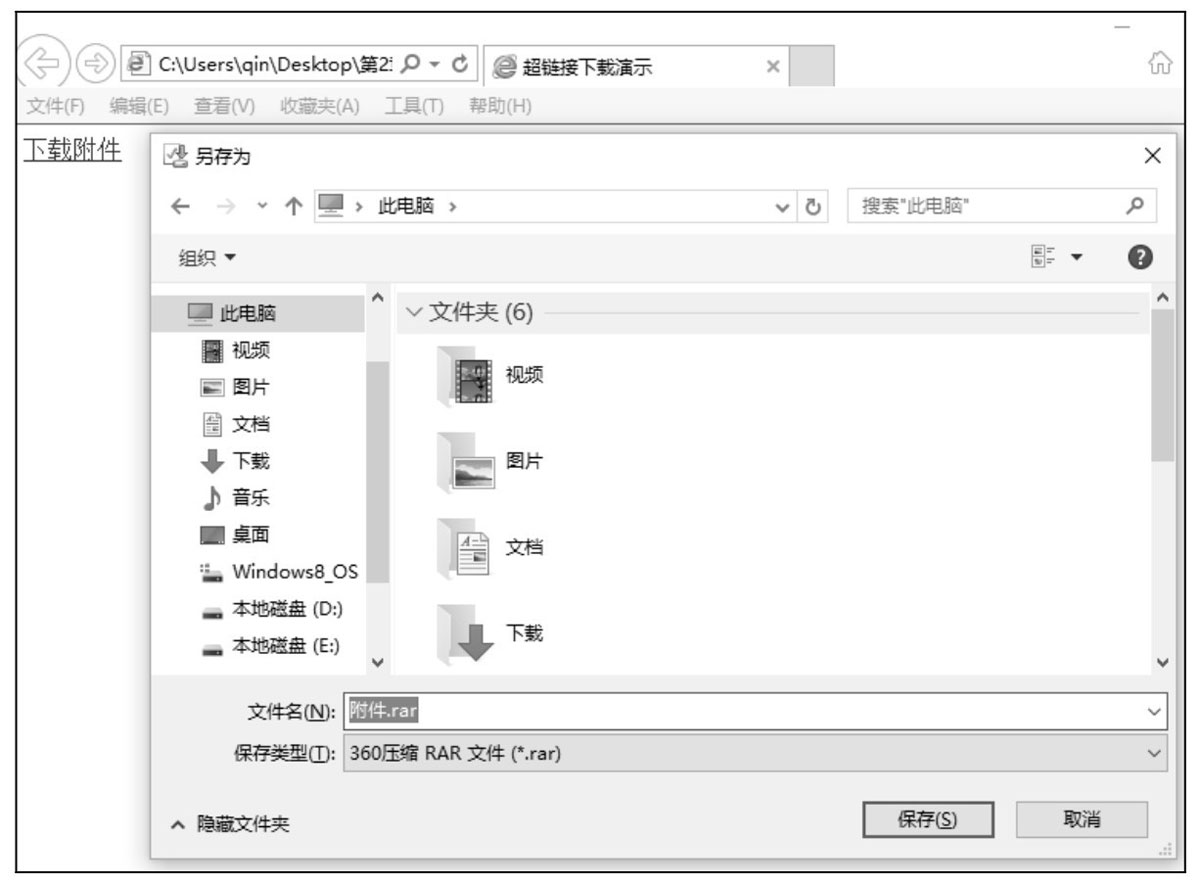
图像还可以与超链接结合使用,创建图像超链接,下面的代码定义了一个图像超链接:
<a href="http://finance.ifeng.com/a/20170202/15173930_0.shtml"> <img src="../Images/h88.jpg"/> </a>
以上代码的结果是在网页上显示了一张图像,单击图像会打开链接网页。




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。