5.2 表单实例
制作一个表单,效果如图5-4所示。要制作这样一个表单,可以用表格,也可以用div+span实现,实现时可以采用如图5-5所示的结构。

图5-4 表单效果

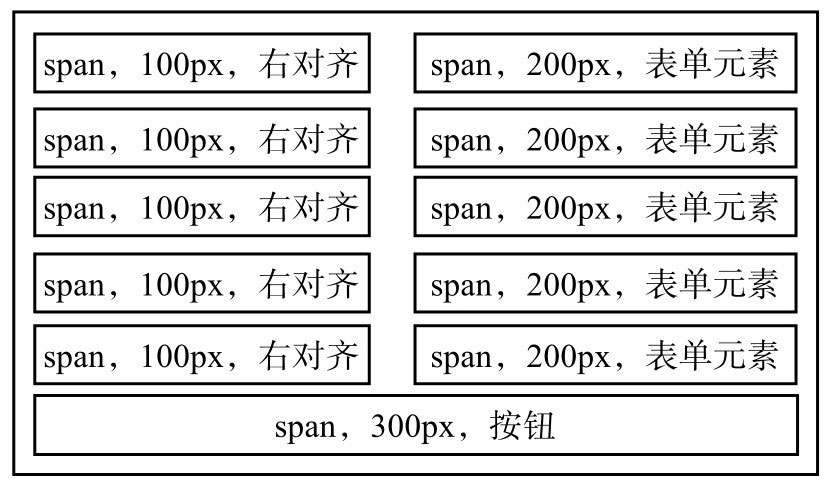
图5-5 div+span实现表单结构
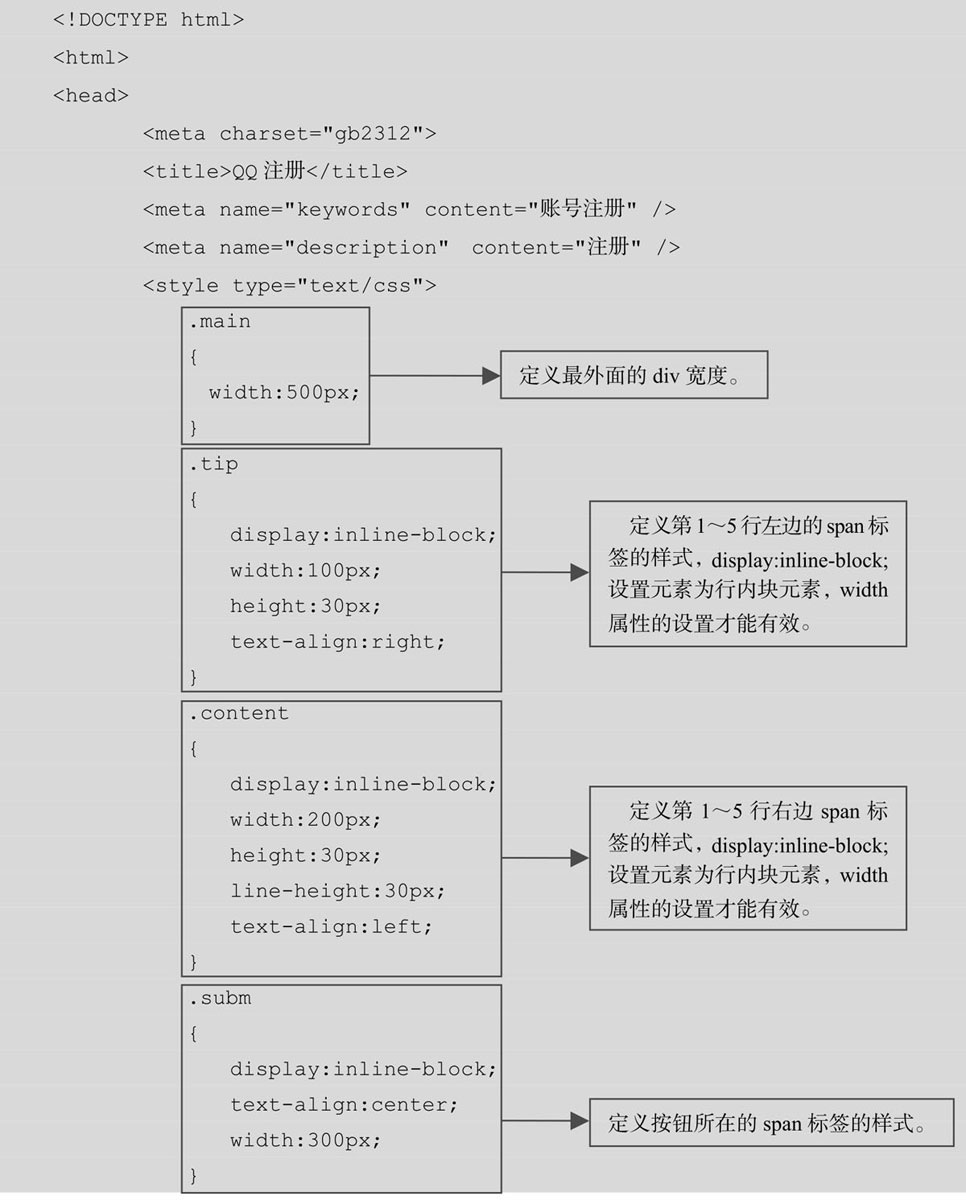
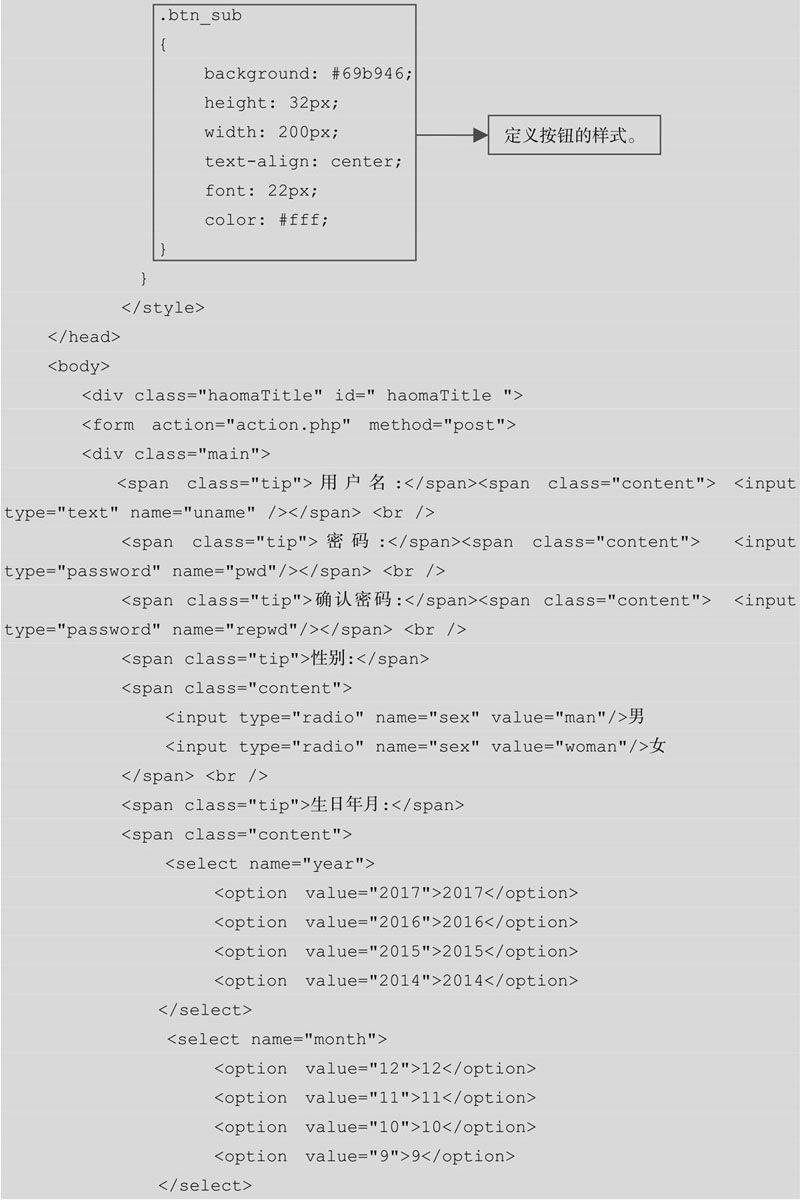
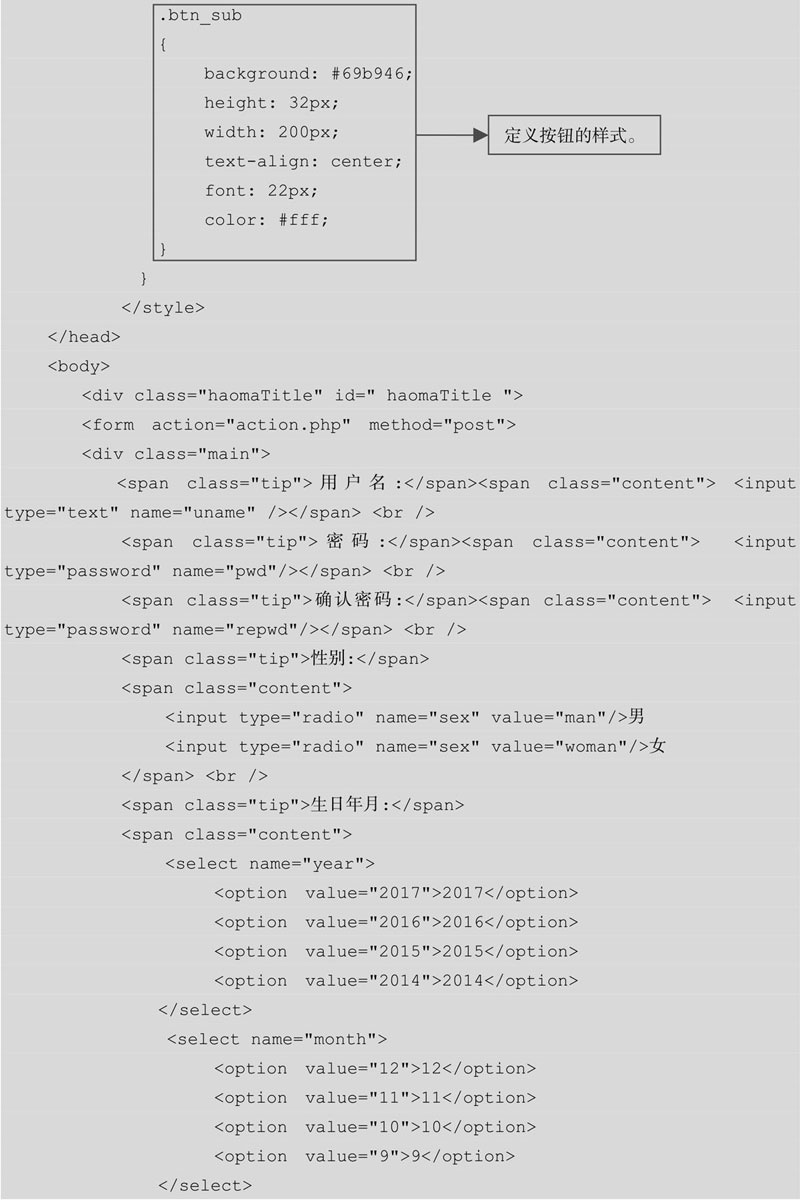
如图5-5所示,最外面的元素为div,宽度大约为500px。在div里面,一共6行,第1~5行每行2个span,左边的span设置宽度为100px(只有块元素才能设置css属性width,因此设置span的display属性为inline-block),用来放提示文字,如“用户名:”“密码:”等,设置右对齐;右边的span设置宽度为200px,放表单元素;第6行为一个span,宽度为300px,放按钮。按照此结构设置,表单源代码如下:
例5-3 5-3.html







发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。