8.5 元素宽度与高度设置
width属性设置元素(内容区)的宽度,height属性设置元素(内容区)的高度。如下列代码定义段落的宽度和高度均为100px。
p { height:100px; width:100px; }
需要注意的是,对行内元素设置宽度和高度不起作用,如有css代码:
span{border:1px solid; width:300px; } div{border:1px solid; width:300px; margin-top:20px; }
如有HTML代码:
<span>设置了宽度的span.</span> <div>设置了宽度的div.</div>
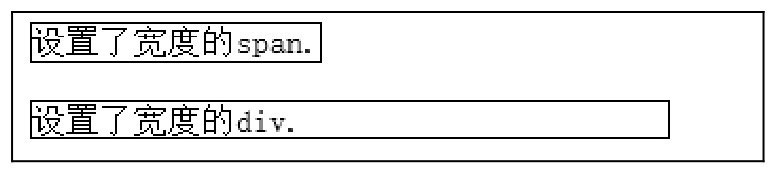
则<span>和<div>在网页上的显示效果如图8-11所示。

图8-11 设置了宽度的<span>和<div>
可以看到,设置宽度都为300px,行内元素<span>的宽度与块元素<div>不同,<div>的内容区宽度为300px,而<span>的宽度设置没有生效,其宽度由内容的实际宽度决定。行内元素的height同样不生效,具体不再详细说明。例8-5演示HTML元素在网页上占据的实际宽度。
例8-5 8-5.html
<! DOCTYPE html> <html> <head> <meta charset="gb2312"> <title>元素宽度与高度定义</title> <style type="text/css"> body, button, dd, dl, dt, fieldset, form, h1, h2, h3, h4, h5, h6, hr, input, legend, li, ol, p, td, textarea, th, ul { border:0; margin: 0; padding: 0; } body { margin: 0 auto; background: #FFF; color: #666; font-family: "微软雅黑", "宋体"; font-size: 16px; } p { border:1px solid; } p.top { width:100px; margin-bottom:30px; } p.bottom { width:100px; padding:0px 50px; } </style> </head> <body> <p class="top">第一个段落</p> <p class="bottom">第二个段落。</p> </body> </html>
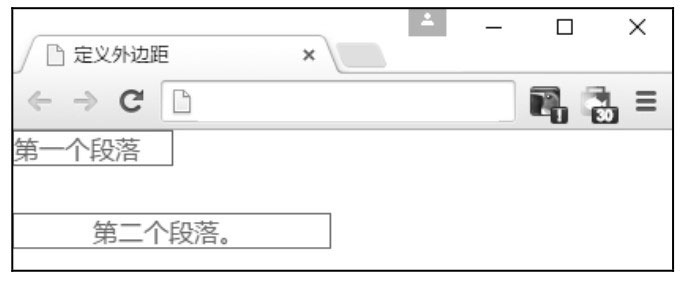
例8-5在浏览器中的显示效果如图8-12所示。

图8-12 例8-5在浏览器中的显示效果
可以看到,虽然两个段落的宽度定义相同,但由于第一个段落没有内边距,第二个段落设置了内边距,导致两个段落在页面上占据的水平宽度不相同。第二个段落在页面上占据的宽度为100px(width)+50px(margin)×2+1px(border)×2=202px。




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。