由于emlog导航机制的原因,直接编辑导航添加fontawesome字体图标调用代码会出现两个问题:导航名称字符太长,超出长度限制;网站前台调用导航时会把字体图标的调用代码转换为html字体,即直接显示代码不显示图标。如果仅仅针对后者可以通过htmlspecialchars_decode()函数解决,但是导航名称太长则行不通。为此,博客吧以emlog默认主题default为例,分享一个可以实现emlog导航添加Font Awesome字体图标的方法。
操作步骤:
以emlog默认主题default为例进行说明
1、在主题的module.php文件,在导航函数部分找到代码:
1 | <?php echo $value['naviname']; ?> |
替换为以下的代码:
1 | <?php list($nav,$fa) = explode('#',$value['naviname']); if(empty($fa)) {echo $nav;}else {echo '<i class="fa '.$fa.'"></i>'.$nav;} ?> |
2、找到代码:
1 2 3 4 | <?php foreach ($value['childnavi'] as $row){ $newtab = $row['newtab'] == 'y' ? 'target="_blank"' : ''; echo '<li><a href="' . $row['url'] . "\" $newtab >" . $row['naviname'].'</a></li>'; }?> |
替换为以下代码:
1 2 3 4 5 | <?php foreach ($value['childnavi'] as $row){ $newtab = $row['newtab'] == 'y' ? 'target="_blank"' : ''; ?> <li><a href="<?php echo $row['url'];?>" <?php echo $newtab;?>><?php list($nav,$fa) = explode('#',$row['naviname']); if(empty($fa)) {echo $nav;}else {echo '<i class="fa '.$fa.'"></i>'.$nav;} ?></a></li> <?php }?> |
注意:每个主题作者的编码习惯不同,请参考上面的代码调整。
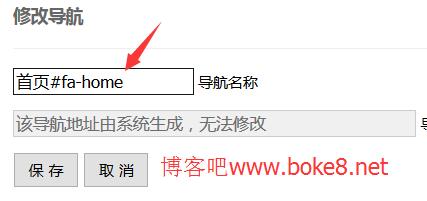
3、在后台——导航,编辑要添加字体图标的菜单,在导航名称后面添加符号#再添加字体图标名称即可,如下图所示:

其中fa-home是Font Awesome字体图标的名称。




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。