框架标签代码<frame>
框架<frame>是网页中被分割的每一个部分,每一个部分都是一个独立的HTML页面。创建框架页面后,首先必须有框架集,然后包括每一个框架。
【标签说明】
<frame src="页面源文件"> <frame>
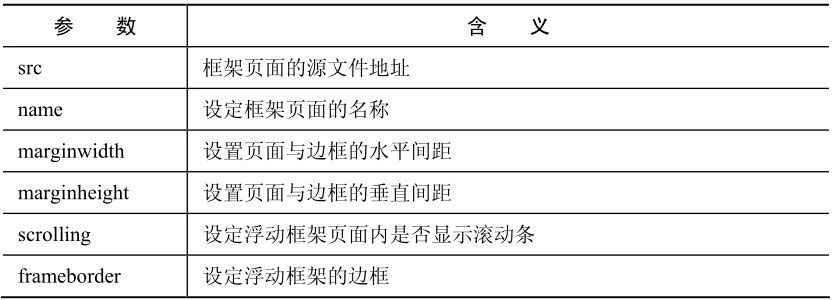
说明:框架可以设置很多参数,见表10-1。
表10-1 框架的参数及含义

【实例】
(1)首先创建框架中需要的源文件top.html和left.html,详细代码如下。
top.html文件:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>无标题文档</title> </head> <body background="bj01.jpg" > <img src="top.jpg" width="900" height="80" /> </body> </html>
left.html文件:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>HTML教程</title> <style type="text/css"> .sty{ font-family:"华文楷体"; font-size:20px; color:#000066; font-weight:bold } </style> </head> <body background="bj01.jpg" > <table width="91%" height="257" border="0" cellpadding="0" cellspacing="0"> <tr> <th height="74" scope="col">HTML基础教程</th> </tr> <tr> <td height="57" class="sty">HTML简介</td> </tr> <tr> <td height="54" class="sty">HTML入门</td> </tr> <tr> <td class="sty">html标签</td> </tr> </table> </body> </html>
(2)建立框架集文件,代码如下。
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>框架集文件</title> </head> <frameset rows="120, *" cols="*" frameborder="no" border="0" framespacing="0"> <frame src="top.html" name="topFrame" scrolling="No" noresize="noresize" id="topFrame" title="topFrame" /> <frameset rows="*" cols="197, *" framespacing="0" frameborder="no" border="0"> <frame src="left.html" name="leftFrame" scrolling="No" noresize="noresize" id="leftFrame" title="leftFrame" /> <frame src="10.html" name="mainFrame" id="mainFrame" title="mainFrame" /> </frameset> </frameset> </html>
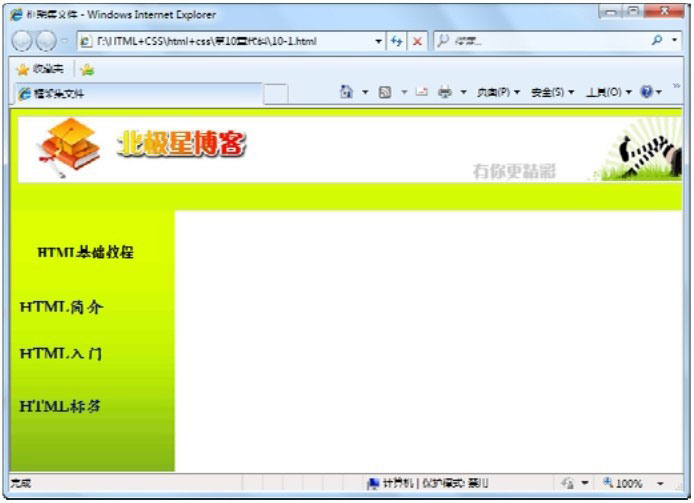
【运行结果】
上述代码建立了框架集页面,并设置了框架中的相关属性,效果如

建立框架页面




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。