浮动框架标签代码<iframe>
浮动框架<iframe>是一种比较特殊的框架,它是在浏览器窗口中嵌套子窗口,也就是整个页面并不是框架页面,但是却包含一个框架窗口。在框架窗口内显示相应的页面内容。
【标签说明】
<iframe src="页面源文件"> </iframe>
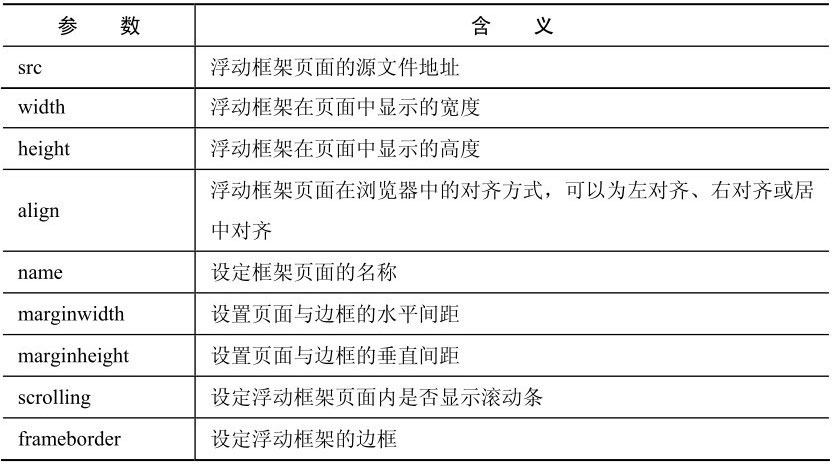
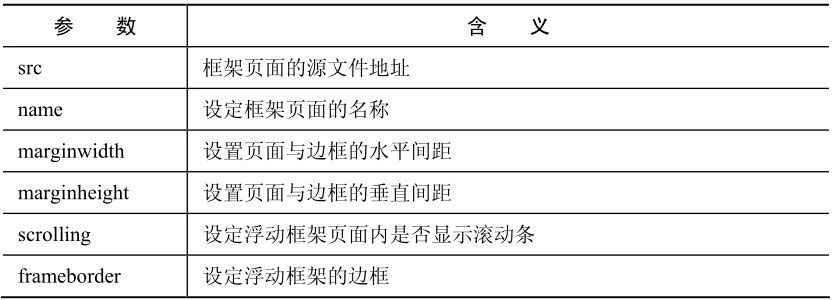
说明:与普通框架结构类似,浮动框架也可以设置很多参数,见表10-2。
表10-2 浮动框架的参数及含义

【实例】
(1)创建普通的HTML页面,命名为HTMLinfo.html,作为浮动框架的内容页面,代码如下:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>无标题文档</title> </head> <body> <h2>什么是 HTML? </h2> <ul> <li> HTML 是用来描述网页的一种语言。</li> <li>HTML 指的是超文本标记语言 (Hyper Text Markup Language)</li> <li> HTML 不是一种编程语言,而是一种标记语言 (markup language) 标记语言是一套标记标签 (markup tag) </li> <li>HTML 使用标记标签来描述网页 </li> </ul> </body> </html>
(2)创建使用浮动框架的页面,代码如下:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>浮动框架使用</title> </head> <body> <h2>下面是浮动框架</h2> <iframe src="file:///F—/HTML+css/html+css/第10章代码 /HTMLinfo.html"> </iframe> </body> </html>
【运行结果】
运行使用浮动框架的页面,效果如

使用浮动框架




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。