框架和浮动框架的属性
前边介绍了框架集的属性,框架和框架集的属性是不相同的,但是框架和浮动框架具有很多相同的属性,下面将分别介绍。
10.6.1 名称属性标签代码name
名称属性是为了便于查找和链接所提供的,此属性为浮动框架和框架共有,用法和意义也是相同的。框架的名称对显示效果没有任何影响。名称中不允许包含特殊字符、连字符(-)、空格等,必须是单个的单词或者字母组合。
【标签说明】
<frame src="页面文件地址" name="名称">
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>框架页面</title> </head> <frameset rows="20%, *" framespacing=5 bordercolor= "#009933"> <frame src="10-5.html" name="top"> <frameset cols="30%, *" framespacing=15 bordercolor ="#CC0000" > <frame src="10-4.html" name="left"> <frame src="10-4.html" name="main"> </frameset> </frameset> </html>
上述代码分别对3个框架页面命名为“top”、“left”和“main”,代码运行时并不会显示框架名。
10.6.2 页面源文件标签代码src
框架结构中的各个页面都是一个单独的文件,通过src属性设置框架显示的文件路径。
【标签说明】
<frame src="页面源文件地址">
说明:页面的源文件可以是正常的HTML文件,也可以是一个
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>框架页面</title> </head> <frameset rows="20%, *" framespacing=5 bordercolor ="#009933"> <frame src="top.html" name="top"> <frameset cols="30%, *" framespacing=15 bordercolor ="#CC0000" > <frame src="left.html" name="left"> <frame src="HTMLinfo.html" name="main"> </frameset> </frameset><noframes></noframes> </html>
【运行结果】
在上述代码中,分别为3个框架页面设定了页面源文件,这3个源文件在前面的例子中都已用过,运行代码的效果如

设置页面的源文件
10.6.3 边框属性标签代码frameborder
由前面的几个实例可以看出,在默认情况下,框架窗口的四周有一条边框线,通过frameborder参数可以调整边框线的显示情况。
【标签说明】
<frameset frameborder="是否显示"> 或者<frame frameborder="是否显示">
说明:frameborder的取值只能为0、1或者yes、no。如果取值为0和no,那么边框线将会被隐藏;如果取值为1和yes,边框线将会显示。在 frameset 中设置将会对整个框架有效,在 frame中设置则只对当前这个框架有效。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>框架页面</title> </head> <frameset rows="20%, *" framespacing=1 bordercolor ="#009933"> <frame src="top.html" name="top" frameborder="yes"> <frameset cols="30%, *" framespacing=15 bordercolor ="#CC0000" frameborder="no"> <frame src="left.html" name="left" frameborder="1"> <frame src="HTMLinfo.html" name="main"> </frameset> </frameset> </html>
【运行结果】
运行代码可以看到页面中的部分边框被隐藏,如

设置边框属性
10.6.4 滚动条属性标签代码scrolling
在默认情况下,当页面的内容超出框架窗口的大小时,页面会自动添加滚动条以方便用户浏览,可以通过设置 scrolling 参数来控制是否出现滚动条。
【标签说明】
<frame src="页面源文件" scrolling="是否显示滚动条">
说明:scrolling参数值为yes、no或auto。其中,yes表示一直显示滚动条,而no则表示无论什么情况都不显示滚动条;auto是系统的默认值,它是根据具体内容来调整的,也就是当页面长度超出浏览器窗口的范围时,就会自动显示滚动条。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>框架页面</title> </head> <frameset rows="20%, *" framespacing=1 bordercolor= "#009933"> <frame src="top.html" name="top" frameborder="yes" scrolling="no"> <frameset cols="30%, *" framespacing=15 bordercolor ="#CC0000" frameborder="no"> <frame src="left.html" name="left" frameborder="1" scrolling="yes"> <frame src="HTMLinfo.html" name="main" scrolling="auto"> </frameset> </frameset><noframes></noframes> </html>
【运行结果】
在上述代码中,为框架“top”设置了不显示滚动条,为左边框架“left”设置了显示滚动条,为框架“main”设置了自动状态,运行代码的效果如

设置滚动条的效果
10.6.5 边框与页面内容的水平间距标签代码marginwidth
框架页面与HTML中的表格一样,也可以设置边框与页面内容的水平间距,使用属性marginwidth来实现。
【标签说明】
<frame src="页面文件地址" marginwidth="水平边距">
说明:水平边距设置页面的左右边缘与框架边框的距离,单位是像素。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>框架页面</title> </head> <frameset rows="20%, *" framespacing=1 bordercolor ="#009933"> <frame src="top.html" name="top" frameborder="yes" scrolling="no"> <frameset cols="30%, *" framespacing=15 bordercolor ="#CC0000" frameborder="no"> <frame src="left.html" name="left" frameborder="1" scrolling="yes" marginwidth="20"> <frame src="HTMLinfo.html" name="main" scrolling="auto" marginwidth="100"> </frameset> </frameset> </html>
【运行结果】
运行代码可以看到中间的框架页面中,文本内容与框架的左右边框之间设置了很大的距离,如

设置水平边距
10.6.6 边框与页面内容的垂直边距标签代码marginheight
与水平边距类似,通过marginheight参数可以设置边框与页面内容的垂直边距。
【标签说明】
<frame src="页面文件地址" marginheight="垂直边距">
说明:垂直边距用来设置页面的上下边缘与框架边框的距离,单位是像素。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>框架页面</title> </head> <frameset rows="20%, *" framespacing=1 bordercolor ="#009933"> <frame src="top.html" name="top" frameborder="yes" scrolling="no"> <frameset cols="30%, *" framespacing=15 bordercolor ="#CC0000" frameborder="no"> <frame src="left.html" name="left" frameborder="1" scrolling="yes" marginheight="30"> <frame src="HTMLinfo.html" name="main" scrolling="auto" marginheight="50"> </frameset> </frameset> </html>
【运行结果】
运行代码可以看到中间的框架页面中,文本内容与框架的上下边框之间设置了很大的距离,如

设置垂直边距的效果
10.6.7 普通框架禁止调整窗口大小标签代码noresize
在默认情况下,用鼠标拖动框架的边框时,框架窗口的大小就会随之变化。如果希望框架窗口的大小保持不变,可以设置noresize参数,该参数只对普通框架起作用。
【标签说明】
<frame src="页面文件地址" noresize>
说明:在<frame>标签中添加noresize参数,表示框架窗口的尺寸不能改变。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>框架页面</title> </head> <frameset rows="20%, *" framespacing=1 bordercolor= "#009933"> <frame src="top.html" name="top"> <frameset cols="30%, *" framespacing=15 bordercolor ="#CC0000"> <frame src="left.html" name="left" frameborder="1" noresize> <frame src="HTMLinfo.html" name="main" > </frameset> </frameset><noframes></noframes> </html>
【运行结果】
在上述代码中,设置了左边框架为固定大小,运行代码后,将鼠标指针放置在框架边框上时,光标不会变为双箭头形状 ,也无法拖动框架的边框,如
,也无法拖动框架的边框,如

禁止调整窗口尺寸
10.6.8 浮动框架对齐属性标签代码align
前面介绍的属性大都是普通框架和浮动框架共有的属性,用法也是相同的,使用align属性设置框架的对齐方式是浮动框架页面所特有的。
【标签说明】
<iframe src="浮动框架页面源文件" align="对齐方式">
说明:在该语法中,对齐方式用来设置浮动框架页面相对于浏览器窗口的水平位置。它可以取的值包括左对齐(left)、右对齐(right)和居中(center)。
【实例】
下面在 float.html 文件的基础上设置浮动框架页面的对齐方式,实例代码如下:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>浮动框架使用</title> </head> <body> <h2>下面是浮动框架</h2> <iframe src="file:///F—/HTML+css/html+css/第10章代码 /HTMLinfo.html" align="center"> </iframe> </body> </html>
【运行结果】
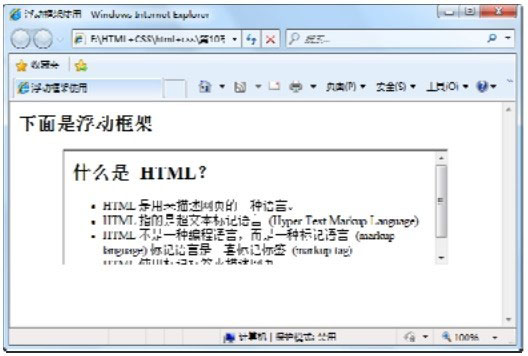
运行代码的效果如

设置对齐方式
10.6.9 浮动框架大小标签代码width、height
普通框架结构中,框架没有宽度和高度属性。但是在浮动框架中,可以调整整个框架的大小,来确定显示页面窗口的大小。
【标签说明】
<iframe src= src="浮动框架页面源文件" width="框架宽度" height= "框架高度">
说明:在该语法中,框架的宽度和高度值都以像素为单位。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>浮动框架使用</title> </head> <body> <h2>下面是浮动框架</h2> <iframe src="file:///F—/HTML+CSS/html+css/第10章代码 /HTMLinfo.html" width="500px"height="200"frameborder="1" marginheight="20" > </iframe> </body </html>
【运行结果】
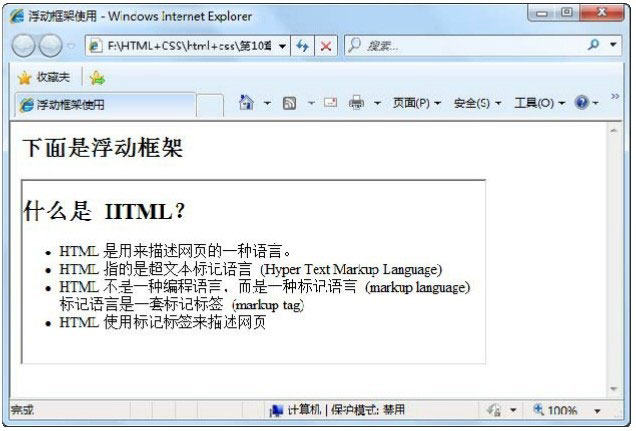
上面代码中设置了浮动框架的宽和高,同时还设置了边框与页面内容垂直距离及边框属性,运行代码的效果如

调整浮动框架页面的大小
10.6.10 普通框架与链接
在页面中使用框架的一个重要目的就是实现导航,普通框架结构之间通过target参数可以实现互相链接。通常会使用一个框架窗口作为导航页面,在其中添加对另一个框架内容的链接设置,而这些链接则是通过target来实现的。
【实例】
(1)建立一个框架集文件,用于确定框架页面的整体布局,代码如下:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>框架页面</title> </head> <frameset rows="20%, *" framespacing=1 bordercolor ="#009933"> <frame src="top.html" name="top"> <frameset cols="30%, *" framespacing=15 bordercolor ="#CC0000"> <frame src="left.html" name="left" frameborder="1" > <frame src="HTMLinfo.html" name="main" > </frameset> </frameset> </html>
(2)创建左边框架的源文件,用于实现导航,文件名为left.html,代码如下:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>HTML教程</title> <style type="text/css"> .sty{ font-family:"华文楷体"; font-size:20px; color:#000066; font-weight:bold } </style> </head> <body background="bj01.jpg" > <table width="91%" height="257" border="0" cellpadding="0" cellspacing="0"> <tr> <th height="74" scope="col">HTML基础教程</th> </tr> <tr> <td height="57" class="sty"><a href="HTMLinfo.html" target="main">HTML简介</a></td> </tr> <tr> <td height="54" class="sty">HTML入门</td> </tr> <tr> <td class="sty"><a href="HTMLMean.html" target="main" >html标签</a></td> </tr> </table> </body> </html>
(3)创建中间框架的源文件,根据左边导航打开的页面文件,文件分别为HTMLinfo.html和HTMLMean.html文件,具体代码就不一一列出了。
【运行结果】
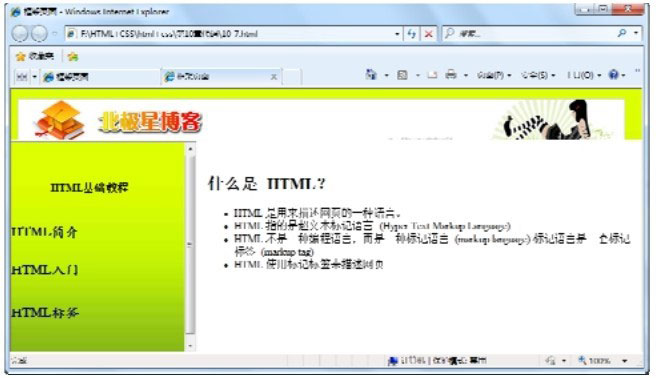
完成上面要求的内容后,运行框架页面,单击左边框架页面中的“HTML 简介”链接,在中间的框架文件中显示文件HTMLinfo.html文件的内容,效果如

框架页面效果
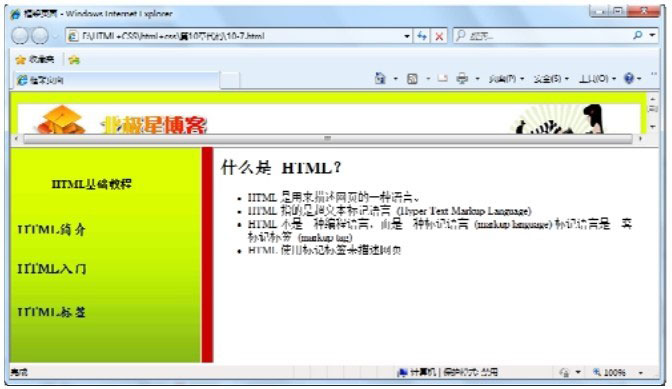
单击左边框架页面中的“HTML 标签”链接,在中间的框架窗口中显示HTMLMean.html文件的内容,如

链接到HTMLMean.html页面
10.6.11 浮动框架与链接
在浮动框架中创建页面之间的链接与普通框架类似,通过链接的target属性定义打开的框架名称即可。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>浮动框架使用</title> </head> <body> <a href="HTMLinfo.html" target="main">HTML入门</a> <a href="#" target="main">HTML简介</a> <a href="HTMLMean.html" target="main"> HTML标签</a> <hr> <iframe src="top.jpg" width="500px" height="200" frameborder="1" marginheight="20" name="main" > </iframe> </body </html>
【运行结果】
上述代码在链接中使用的链接文件和前面的相同,这里没有一一列出,运行代码看到如入门”,在下面的浮动框架页面中打开HTMLinfo.html文件的内容,如

浮动框架窗口的初始页面

链接HTMLinfo.html文件的效果

链接HTMLMean.html文件的效果




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。