不支持框架标签标签代码<noframes>
有一些低版本的浏览器不支持框架结构,使用框架的页面就无法打开。出现这种情况时,通常使用noframes参数定义网页元素,说明浏览器无法打开框架页面。
【标签说明】
<html> <head> <title>框架页面的标题</title> </head> <frameset> <frame> <frame> … <noframes> … </noframes> </frameset> </html>
说明:在该语法中,<noframes>和</noframes>标签之间的部分就是在不支持框架的浏览器中所要显示的内容,它可以与<body>标签一样添加内容。
【实例】
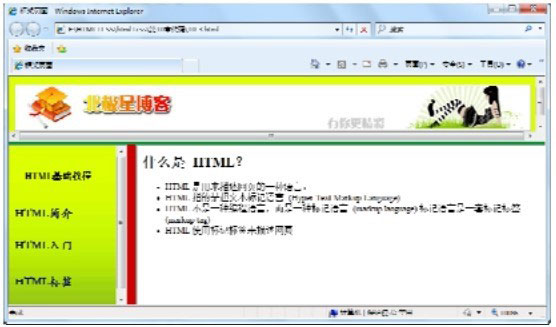
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>框架页面</title> </head> <frameset rows="20%, *" framespacing=1 bordercolor="#009933"> <frame src="top.html" name="top"> <frameset cols="30%, *" framespacing=15 bordercolor ="#CC0000"> <frame src="left.html" name="left" frameborder="1" > <frame src="HTMLinfo.html" name="main" > </frameset> </frameset> <noframes> <h2>抱歉,您的浏览器版本太低,框架页面不能正常显示</h2> </noframes> </html>
【运行结果】
运行代码,如果用户的浏览器不支持框架结构,就是直接显示上面代码中<noframes>和</noframes>标签之间的语句,如

<noframes>标签的效果




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。