元素的补白
在css中,补白属性包括4个单侧补白属性和一个综合补白属性。具体包括顶部补白(padding-top)、左侧补白(padding-left)、右侧补白(padding-right)、底部补白(padding-bottom)和综合补白属性(padding)。
15.7.1 顶部补白标签代码padding-top
顶部补白(padding-top)用于定义元素的内容与其上边框之间的距离,一般常用来设置页面补白。
【标签说明】
padding-top:length—percent—auto
说明:距离值可以是由数值和单位组成的确定的距离,也可以是百分比,或者是系统自动设定。
【实例】
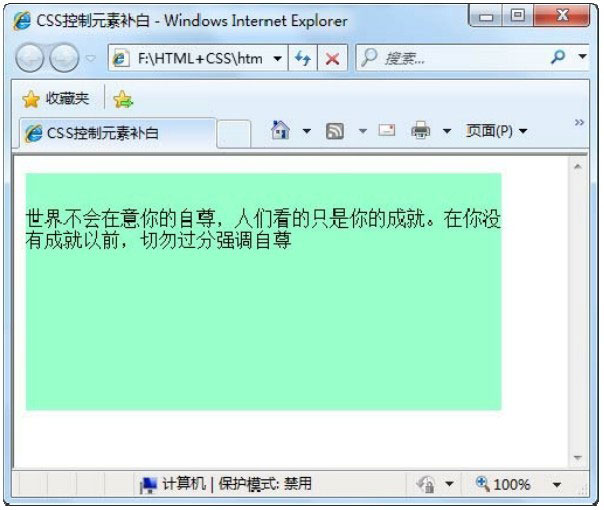
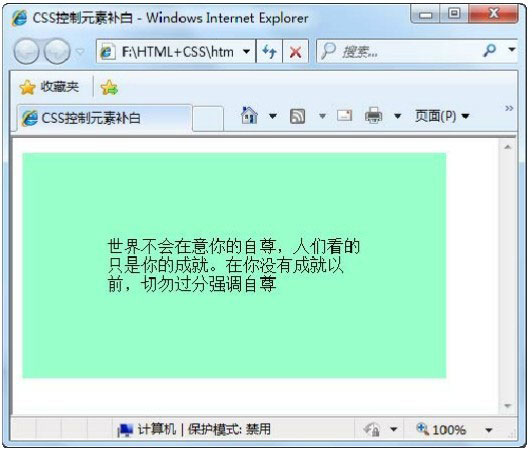
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS控制元素补白</title> <style type="text/css"> div { padding-top:30px; background:#99FFCC; height:200px; width:400px } </style> </head> <body> <div> 世界不会在意你的自尊,人们看的只是你的成就。在你没有成就以前,切勿过分 强调自尊 </div> </body> </html>
【运行结果】
在上述代码中,将页面的顶端补白设置为30像素,其运行结果如

CSS控制页面的顶端补白
15.7.2 左侧补白标签代码padding-left
左侧补白(padding-left)用来定义元素与其左侧边界之间的间隔。
【标签说明】
padding-left: length—percent—auto
说明:距离值可以是由数值和单位组成的确定的距离,也可以是百分比,或者是系统自动设定。
【实例】
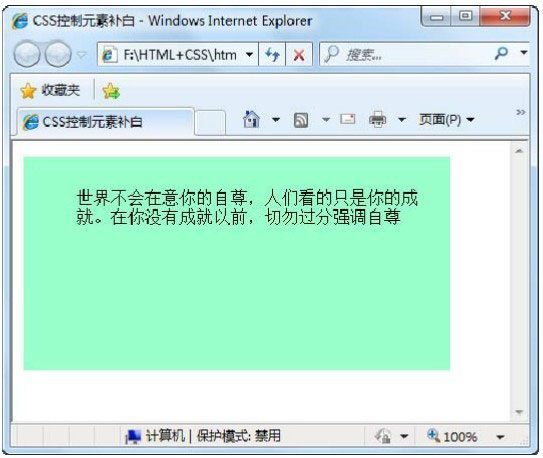
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS控制元素补白</title> <style type="text/css"> div { padding-top:30px; padding-left:50px; background:#99FFCC; height:200px; width:400px } </style> </head> <body> <div> 世界不会在意你的自尊,人们看的只是你的成就。在你没有成就以前,切勿过分 强调自尊 </div> </body> </html>
【运行结果】
在上述代码中,设置左侧补白为50像素,可以看到层中文字较上例中向左偏移了50像素,运行结果如

CSS控制元素左侧补白
15.7.3 右侧补白标签代码padding-right
右侧补白(padding-right)用来定义页面中元素与其右侧边框之间的距离。
【标签说明】
padding-right: length—percent—auto
说明:距离值可以是由数值和单位组成的确定的距离,也可以是百分比,或者是系统自动设定。
【实例】
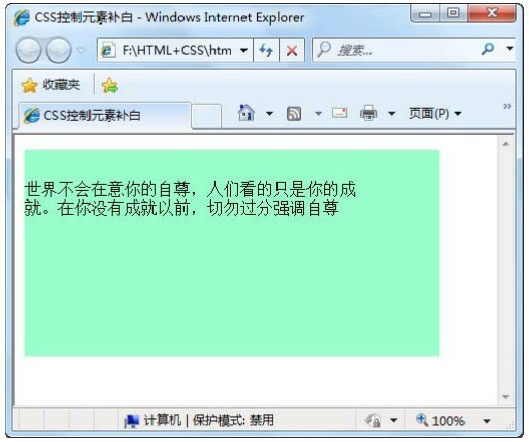
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS控制元素补白</title> <style type="text/css"> div { padding-top:30px; padding-right:50px; background:#99FFCC; height:200px; width:400px } </style> </head> <body> <div> 世界不会在意你的自尊,人们看的只是你的成就。在你没有成就以前,切勿过分 强调自尊 </div> </body> </html>
【运行结果】
在上述代码中,设置右侧补白为50像素,可以看到层中文字较上例中向右偏移了50像素,运行结果如

CSS控制元素右侧补白
15.7.4 底部补白标签代码padding-bottom
底部补白(padding-bottom)用来定义页面元素距离其下边框之间的距离。
【标签说明】
padding-bottom: length—percent—auto
说明:距离值可以是由数值和单位组成的确定的距离,也可以是百分比,或者是系统自动设定。
【实例】
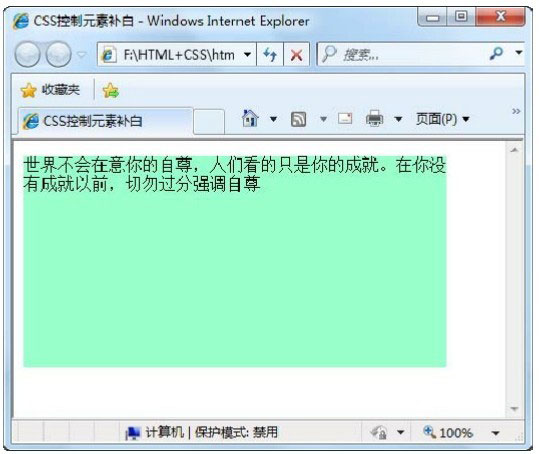
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS控制元素补白</title> <style type="text/css"> div { padding-bottom:50px; background:#99FFCC; height:200px; width:400px } </style> </head> <body> <div> 世界不会在意你的自尊,人们看的只是你的成就。在你没有成就以前,切勿过分 强调自尊 </div> </body> </html>
【运行结果】
在上述代码中,设置50像素的底部补白,运行结果如

CSS控制元素底部补白
15.7.5 补白复合属性标签代码padding
前面分别介绍了CSS控制元素各个方向的补白,如果要同时设置某个元素的4个补白,除了可以分别进行设置外,还可以使用复合属性padding来实现。
【标签说明】
padding:各个方向的补白
说明:可以设置1~4个补白值,如果设置为1个值,则同时作用于4个方向;如果设置2个值,则分别作用于上下和左右方向;如果设置3个值,则分别作用于顶部补白、左右补白和底部补白;如果设置4个值则按照上、右、下、左的顺序起作用。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS控制元素补白</title> <style type="text/css"> div { padding:80px; background:#99FFCC; height:200px; width:400px } </style> </head> <body> <div> 世界不会在意你的自尊,人们看的只是你的成就。在你没有成就以前,切勿过分 强调自尊 </div> </body> </html>
【运行结果】
在上述代码中,设置了1个补白值,作用于4个方向的补白,运行结果如

CSS控制补白综合设置




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。