元素的显示方式标签代码display
元素的显示方式(display)属性用于定义建立布局时元素生成的显示框类型。对于 HTML 等文档类型,如果使用 display 不合理会出现意料之外的效果,因为可能违反 HTML 中已经定义的显示层次结构。对于 XML,由于 XML 没有内置的这种层次结构,所有 display 是绝对必要的。
【标签说明】
display:属性值
说明:display 属性值很多,在这里不一一列举,详细说明见表16-1。
表16-1 display属性值

【实例】
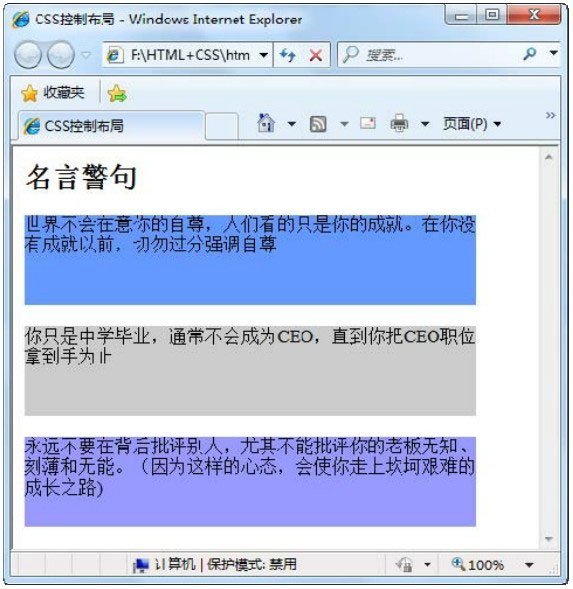
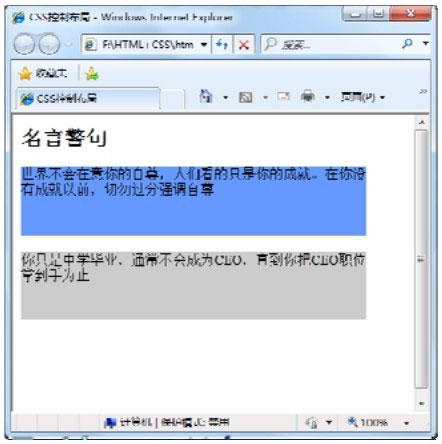
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>css控制布局</title> <style type="text/css"> <! -- .div1 { display:inline; width:400px; height:80px; background:#6699FF } P { display:block; width:400px; height:80px; background:#CCCCCC } .div2 { display:list-item; width:400px; height:80px; background:#9999FF } --> </style> </head> <body> <h2>名言警句</h2> <div class="div1"> 世界不会在意你的自尊,人们看的只是你的成就。在你没有成就以前,切勿过分 强调自尊 </div> <P>你只是中学毕业,通常不会成为CEO,直到你把CEO职位拿到手为止 </P> <div class="div2"> 永远不要在背后批评别人,尤其不能批评你的老板无知、刻薄和无能。(因为这 样的心态,会使你走上坎坷艰难的成长之路) </div> </body> </html>
【运行结果】
在上面代码中分别设置了3种显示方式,运行结果如

CSS控制元素的显示方式




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。