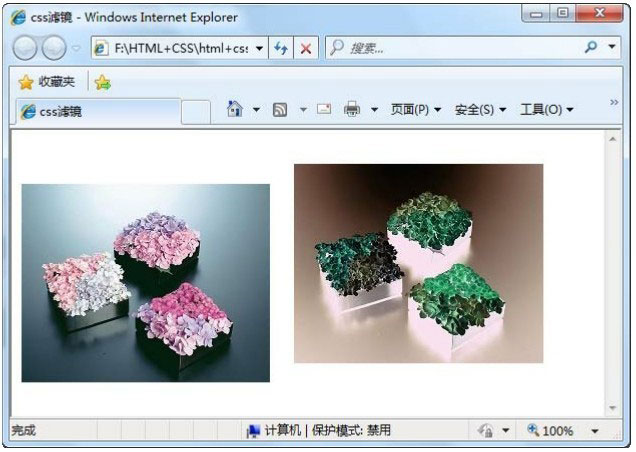
invert滤镜是将
【标签说明】
filter:invert
说明:该滤镜比较简单,不需要设置任何参数。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>css滤镜</title> <style> .gray{filter:invert} </style> </head> <body> <div> <img src="1-31.jpg"> <img src="1-31.jpg" hspace="20" vspace="20" class="gray"> </div> </body> </html>
【运行结果】
在上述代码中,对

CSS设置




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。