水平翻转和垂直翻转效果标签代码flipH、flipV
flipH滤镜可以实现对象的水平翻转,flipV滤镜可以实现对象的垂直翻转。
【标签说明】
filter:flipH filter:flipV
说明:该滤镜很简单,不需要设置任何参数。
【实例】
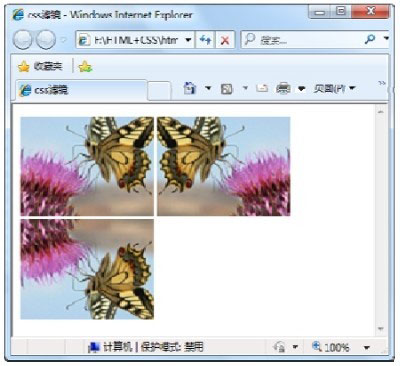
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>css滤镜</title> <style> .dv1{filter:flipH} .dv2{filter:flipV} </style> </head> <body> <div> <img src="5-4.jpg"> <img src="5-4.jpg" class="dv1"> </div> <div> <img src="5-4.jpg" class="dv2"> </div> </body> </html>
【运行结果】
在上述代码中给出了一幅

CSS设置水平翻转和垂直翻转的效果




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。