波形滤镜标签代码wave
wave滤镜用来设置波浪的效果,使对象出现正弦波的变形效果。
【标签说明】
filter:wave{ add=是或否, freq=频率, lightstrength=光的强度, phase=波的偏移量,strength=强度}
说明:该滤镜中的参数及含义见表18-2。
表18-2 wave滤镜的参数及含义

【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>css滤镜</title> <style> .img{filter: wave(freq=6, lightstrength=18, strength=13)} </style> </head> <body> <div> <img src="1-31.jpg"> <img src="1-31.jpg" hspace="20" vspace="20" class="img"> </div> </body> </html>
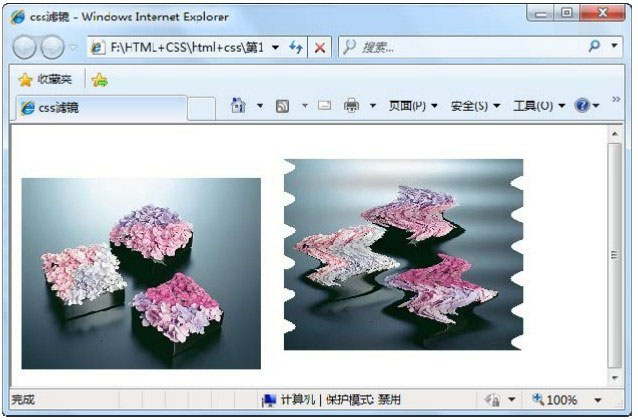
【运行结果】
运行代码的效果如

CSS设置波形滤镜的效果




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。