AlphaImageLoader 滤镜用来定义元素和内容之间显示的png
【标签说明】
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader ( enabled=true—false , sizingMethod=crop—image—scale , src=sURL )
说明:上述语法结构中各参数的意义如下。
█ enabled:可选项,值是布尔值(Boolean)true或者false,用来设置或检索滤镜是否激活,值为 true 时滤镜激活,该值是默认值,值为false时滤镜被禁止。
█ sizingMethod:可选项,用来设置或检索滤镜
█ src:必选项,使用绝对地址或相对url地址指定背景
【实例】
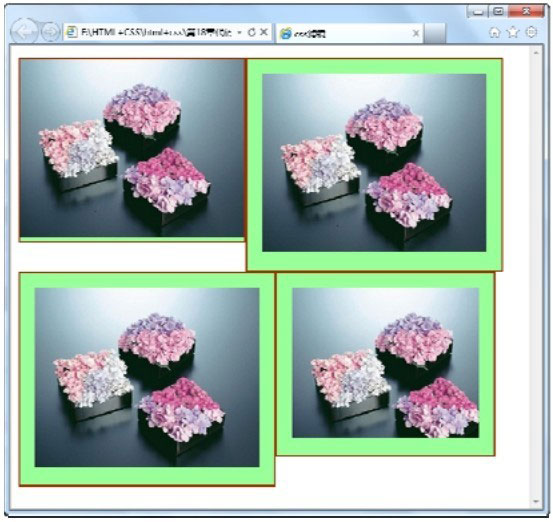
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>css滤镜</title> <style> .img1{filter:progid:DXImageTransform.Microsoft. AlphaImageLoader(enabled=true, sizingMethod="crop", src="1-31.jpg")} .img2{filter:progid:DXImageTransform.Microsoft. AlphaImageLoader(enabled=true, sizingMethod="scale", src="1-31.jpg")} .img3{filter:progid:DXImageTransform.Microsoft. AlphaImageLoader(enabled=true, sizingMethod="image", src="1-31.jpg")} p{ float:left; height:200px; width:200px; border:#993300 2px double; background-color:#99FF99} img{ width:300px} </style> </head> <body> <p> <img src="1-31.jpg"> </p> <p> <img src="1-31.jpg" hspace="20" vspace="20" class="img1"> </p> <p> <img src="1-31.jpg" hspace="20" vspace="20" class="img2"> </p> <p> <img src="1-31.jpg" hspace="20" vspace="20" class="img3"> </p> </body> </html>
【运行结果】
运行代码的效果如

AlphaImageLoader滤镜效果




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。