滑动门滤镜标签代码Barn
滑动门滤镜(Barn)用来模拟对象开门或者关门的效果。该滤镜属于动态滤镜,使用时需要相关的脚本程序调用才可。
【标签说明】
filter:progid:DXImageTransform.Microsoft.Barn( enabled =true—false , duration=value, motion=out—in, orientation= vertical—horizontal)
说明:上述语法结构中各参数的含义如下。
█ enabled:可选项,用于定义滤镜是否激活,可取值为true或false,默认值为true。
█ duration:可选项,用于定义滤镜效果转换需要的时间。
█ motion:可选项,定义开门的显示方式,取值为out时,开门效果是从中间向外;取值为in时,开门效果是从四周向中间。
█ orientation:定义开门的方向。取值为vertical时,开门纵向显示,取值为horizontal时,开门横向方向显示。
█ 除以上参数设定外,该滤镜还有几个方法用于控制转换。
█ apply()方法:用于获取对象初始内容,为内容转换做准备。
█ play(iDuration)方法:用于控制滤镜开始转换,此方法包含一个参数,用于控制转换所需时间。
█ stop()方法:用于停止转换回放,显示转换后的
【实例】
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional //EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional. dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>滤镜效果</title> <script language="javascript"> function show() { iecn.filters.item(0).apply(); iecn.src="5-41.jpg"; iecn.filters.item(0).play(); } </script> </head> <body onLoad="show()"> <img src="6-36.jpg" width="300" height="220" name="iecn" style="filter:progid:DXImageTransform.Microsoft.Barn(dura tion=4)"> </body> </html>
【运行结果】
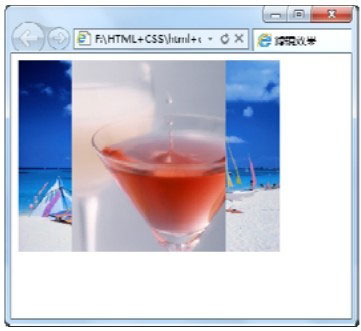
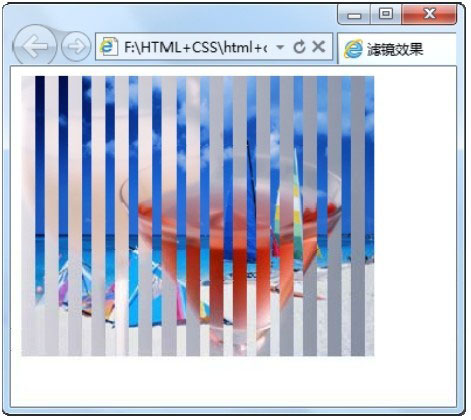
运行代码,如

滑动门滤镜转换中的效果

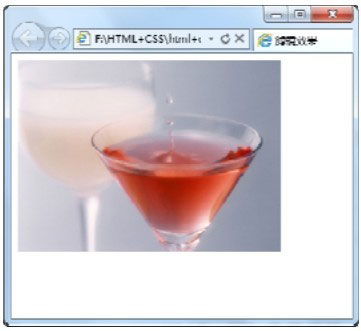
转换后的效果




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。