渐隐滤镜标签代码Fade
渐隐滤镜(Fade)用来定义渐隐的内容转换效果,使用该滤镜时,需要定义渐隐效果的持续时间、渐隐效果隐藏内容所占比例等。
【标签说明】
filter:progid:DXImageTransform.Microsoft.Fade(enabled= true—false , duration=转换的时间,overlap=0~1.0)
说明:Fade滤镜的参数和方法如下。
█ enabled:可选项,用于定义滤镜是否激活,可取值为true或false,默认值为true。
█ duration:设置或检索转换耗时,其值为秒,毫秒(0.0000)格式。
█ overlap:可选项,用于定义转换过程中源内容与目标内容同时被显示时,所占的时间比例。取值为0~1.0,默认值为1.0。
Fade滤镜也有3种方法:apply()方法、play(iDuration)方法和stop()方法,方法的使用说明与Barn滤镜一样。
【实例】
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional //EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>滤镜效果</title> <script language="javascript"> function show() { myweb.filters.item(0).apply(); myweb.src="5-41.jpg"; myweb.filters.item(0).play(); } </script> <style type="text/css"> .tranimage { width:300px; height:240px; filter:progid:DXImageTransform.Microsoft.Fade(duration=5, overlap=0.6); } </style> </head> <body onLoad="show()"> <img src="6-36.jpg" name="myweb" class= "tranimage"> </body> </html>
【运行结果】
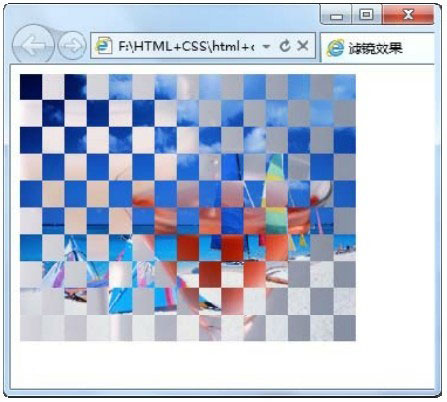
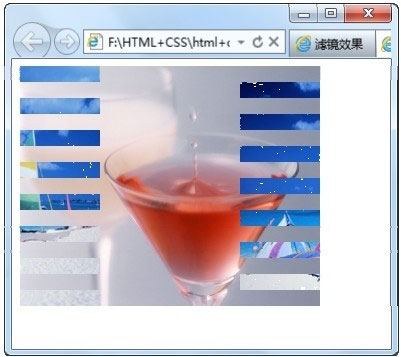
运行代码,如

Fade滤镜效果




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。