抽离滤镜标签代码Slide
抽离滤镜(Slide)用来为对象创建条状抽出效果。使用该滤镜可以定义转换时间和抽离条的数目。
【标签说明】
filter:progid:DXImageTransform.Microsoft.Slide(enabled=tr ue—false , duration=转换的时间,bands=value, slideStyle=hide—push—swap)
说明:Slide滤镜的参数和方法如下。
█ enabled:可选项,用于定义滤镜是否激活,可取值为true或false,默认值为true。
█ duration:设置或检索转换耗时,其值为秒,毫秒(0.0000)格式。
█ bands:可选项,用户定义滤镜效果中转换时的抽离条数目,取值范围为1~100,默认值为1。
█ slideStyle:可选项,用于定义滤镜效果中滑条抽出的方式,取值为hide时,表示新内容上抽离旧内容,取值为push时,表示抽出旧内容时同时显示新内容,取值swap时,表示拉开旧内容时交换新内容。
Slide滤镜也有3种方法:apply()方法、play(iDuration)方法和stop()方法,方法的使用说明与Barn滤镜一样。
【实例】
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional //EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>滤镜效果</title> <script language="javascript"> function show() { myweb.filters.item(0).apply(); myweb.src="5-41.jpg"; myweb.filters.item(0).play(); } </script> <style type="text/css"> .tranimage { width:300px; height:240px; filter:progid:DXImageTransform.Microsoft.Slide(duration=5, bands=15); } </style> </head> <body onLoad="show()"> <img src="6-36.jpg" name="myweb" class= "tranimage"> </body> </html>
【运行结果】
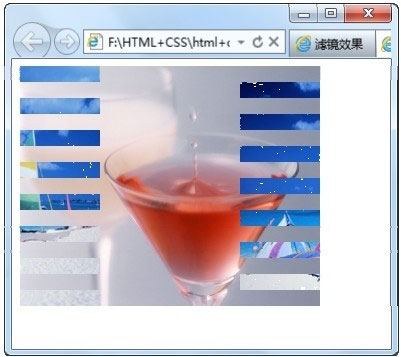
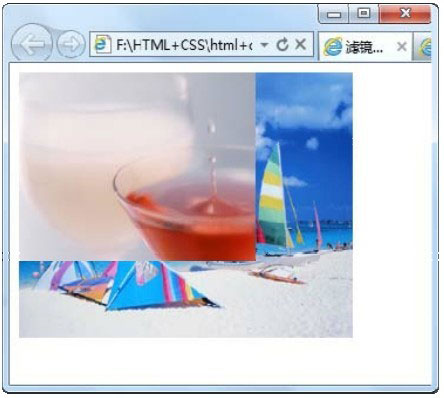
运行代码,如

Slide滤镜效果




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。