放射状擦除滤镜标签代码RadialWipe
放射状擦除滤镜(RadialWipe)用来定义一种类似于汽车刮雨器的擦除内容转换效果。
【标签说明】
filter:progid:DXImageTransform.Microsoft.RadialWipe (enabled=true—false , duration=转换的时间,wipeStyle=clock —wedge—radial)
说明:RadialWipe滤镜得出参数和方法如下。
█ enabled:可选项,用于定义滤镜是否激活,可取值为true或false,默认值为true。
█ duration:设置或检索转换耗时,其值为秒,毫秒(0.0000)格式。
█ wipeStyle:可选项,用于定义转换时的擦除方式,取值为clock时,表示以对象为中心,从上方开始,沿顺时针方向进行旋转擦除;取值为 wedge 时,表示以对象为中心,从上方开始,向两边进行擦除;取值为radial时表示以对象的左上角为中心进行旋转擦除。默认值为clock。
RadialWipe滤镜也有3种方法:apply()方法、play(iDuration)方法和stop()方法,方法的使用说明与Barn滤镜一样。
【实例】
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional //EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional. dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>滤镜效果</title> <script language="javascript"> function show() { myweb.filters.item(0).apply(); myweb.src="5-41.jpg"; myweb.filters.item(0).play(); } </script> <style type="text/css"> .tranimage { width:300px; height:240px; filter:progid:DXImageTransform.Microsoft.RadialWipe (duration=5); } </style> </head> <body onLoad="show()"> <img src="6-36.jpg" name="myweb" class= "tranimage"> </body> </html>
【运行结果】
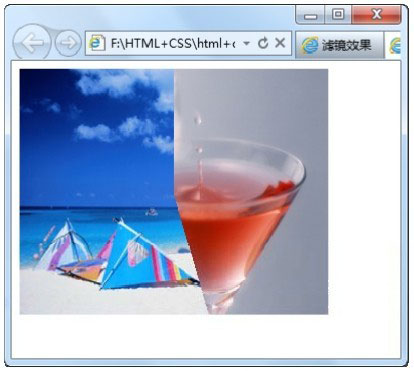
运行代码,如

RadialWipe滤镜效果




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。