css各属性适应的浏览器
在本书中给出的CSS属性中,有些属性不能适合所有的浏览器,下面按照属性类型分别给出各属性所能起作用的浏览器。附录中的IE是指Internet Explorer浏览器;NS指的是NetScape浏览器。
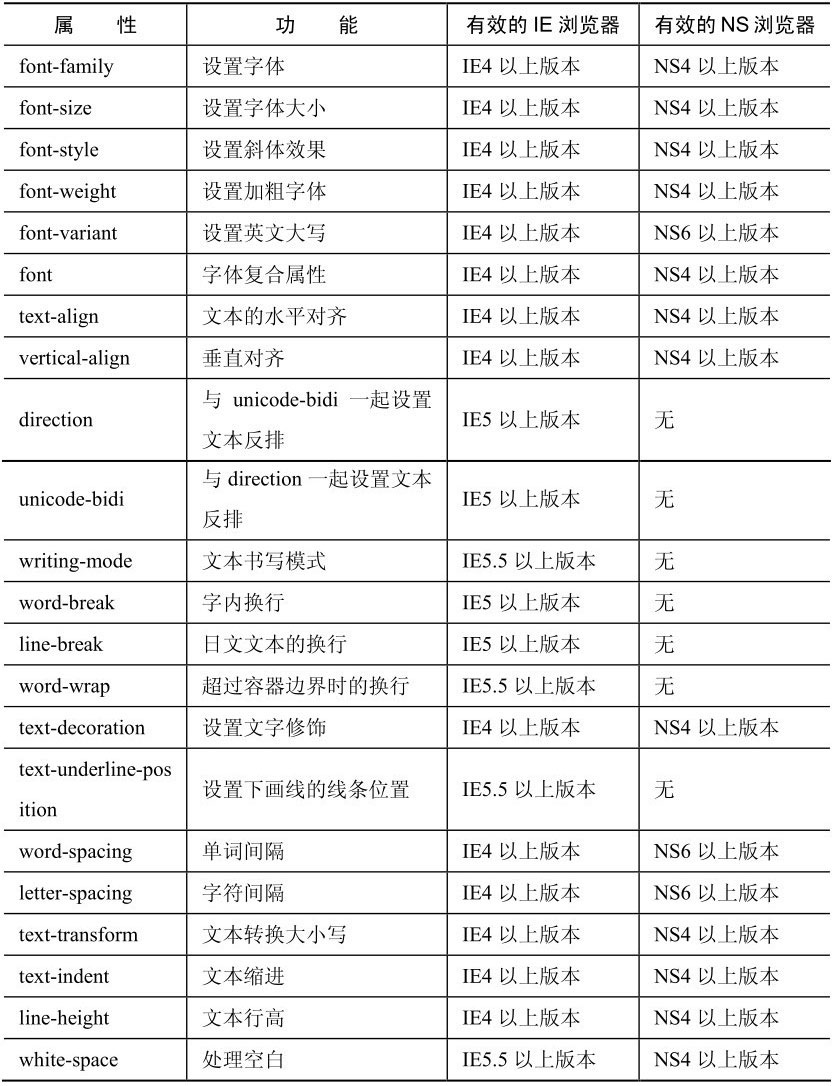
1.文字属性
文字属性主要包括字体、段落、文字布局等方面的属性设置,见附表A-1。
附表A-1 文字属性

2.背景属性
背景属性可以设置页面和表格的背景颜色、背景
附表A-2 元素的背景

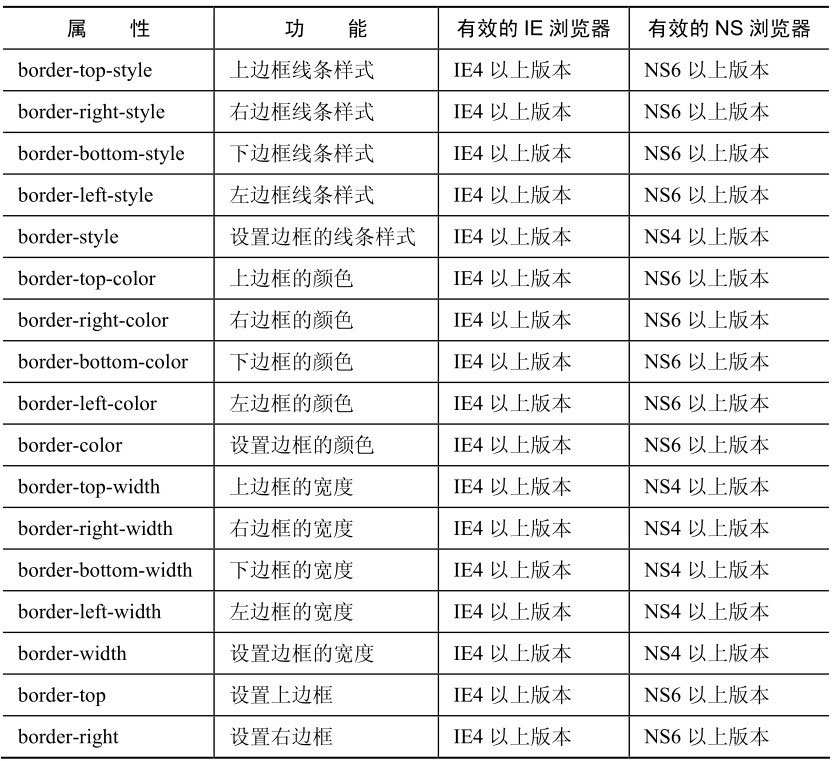
3.边框属性
边框属性常常用于设置表格效果,也可以应用于其他带有边框的元素,例如层元素;甚至还可以给段落文字添加边框效果,见附表A-3。
附表A-3 边框属性

4.边距与补白
边距和补白都是为了控制页面的松紧程度而提供的属性,见附表A-4。
附表A-4 边距与补白属性

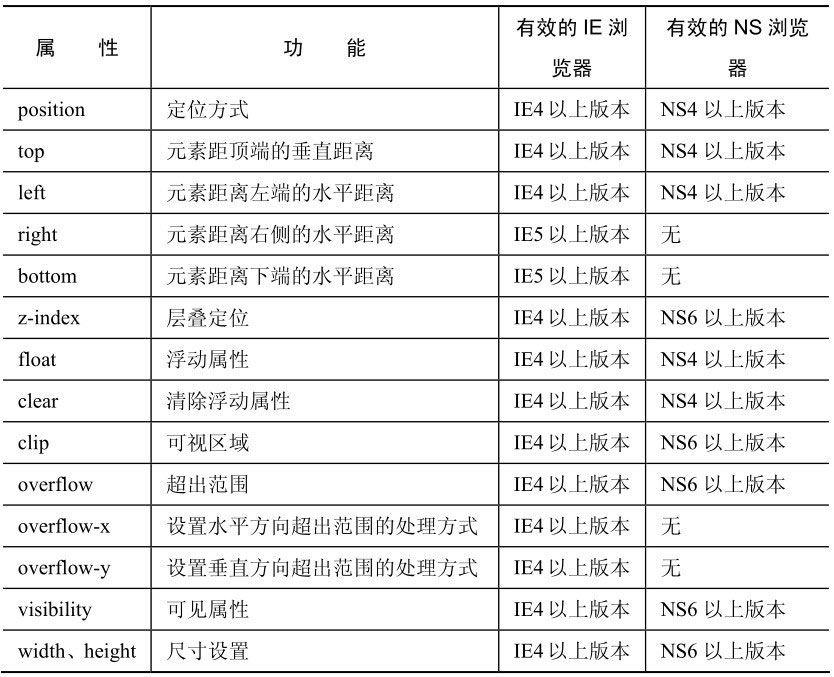
5.区块属性
区块也被称为容器,一般是指能够容纳页面元素的元素,例如层。区块属性主要包括对象的定位属性、大小设置、元素的布局等内容,见附表A-5。
附表A-5 区块属性

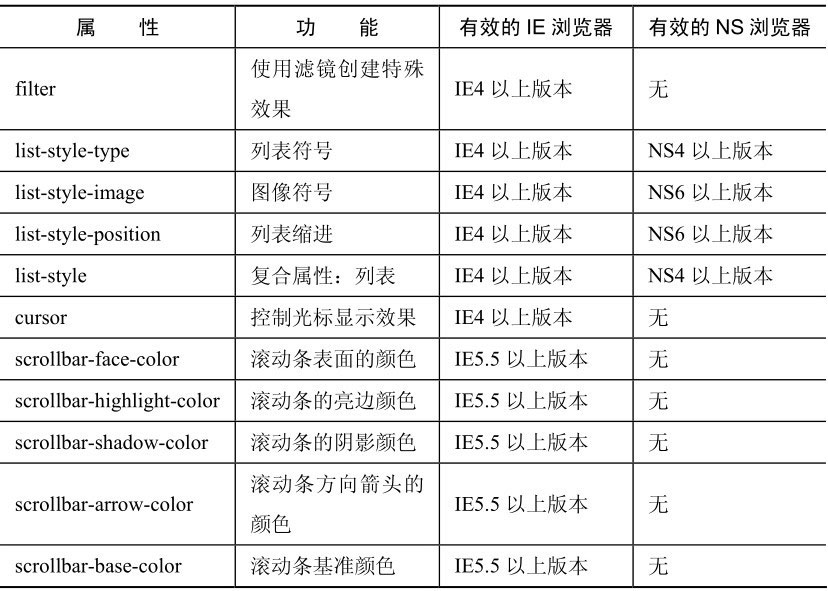
6.其他属性
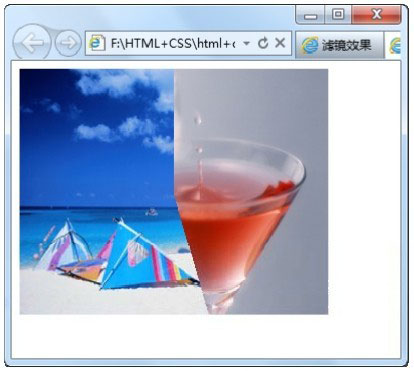
使用滤镜属性可以把一些特别的效果添加到HTML元素中;列表符号属性则可设置页面中列表的样式;光标属性用于设置光标的形状;滚动条属性用于设置滚动条的效果。其他CSS属性见附表A-6。
附表A-6 其他CSS属性





发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。