列表的高级应用
前面介绍的都是列表的基本用法,HTML 还提供了一些优化和美化列表的参数。下面介绍列表的简化和设置列表项文字颜色的方法。
5.6.1 列表的简化
当制作的列表清单过长时,浏览器就需要利用滚动条才能看到所有的内容。为了节省空间,避免过多的留白,可以考虑利用compact参数来紧密排列各列表项的内容。
【标签说明】
<dl compact></dl>
说明:在该语法中,compact参数除了与定义列表结合外,还可以与各种列表结合使用,达到列表的简化功能。
【实例】
<html> <head> <title>列表简化</title> </head> <body> <font size=5 color="#3300FF">名词解释</font><br><br> <dl compact="compact" > <dt>类<dd>类是一组具有相同数据结构和操作的对象集合 <dt>接口<dd>应用程序之间相互调用的一种协议 <dt>代理<dd>定义一种变量指代一个函数 </dl> </body> </html>
【运行结果】
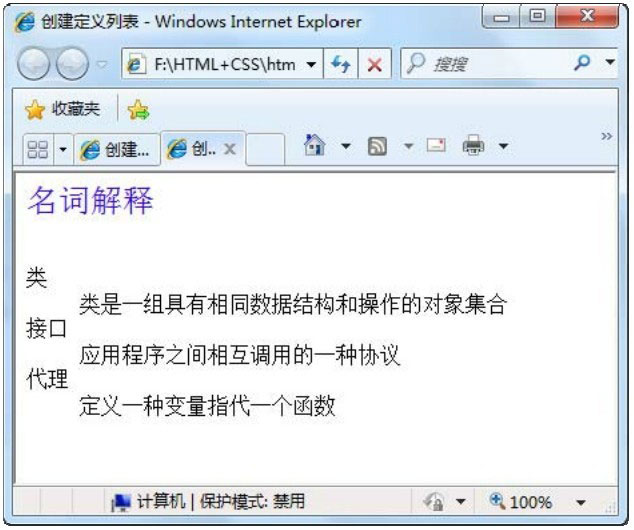
运行代码,与5.3节的实例相对比,可以看到解释内容没有单独开始一行,而是直接在词语后面,从而节省空间,如

列表的简化
5.6.2 设置列表项文字的颜色
在创建列表时,可以单独控制列表中文字的颜色。使用color颜色属性可以设置列表项文字的颜色。
【标签说明】
<LI><font color="颜色代码">列表项的内容</font><LI>
说明:列表项内容的颜色就变成设置后的颜色,也可以在列表中进行整体颜色的设置。
【实例】
<html> <title>创建列表文字颜色</title> </head> <body> <font size=5 color="#990000">网站导航项目</font><br> <ul ><font color="#000099"> <LI>首页 <LI type="circle">新闻 <LI>生活 <LI>娱乐 </font></ul> <font size=5 color="#990000">出售的数码产品种类:</font> <br> <ul type="square"> <LI><font color="#00FFFF">电脑配件</font> <LI type="disc">数码相机 <LI>手机 <LI>MP3 </ul> </body> </html>
【运行结果】
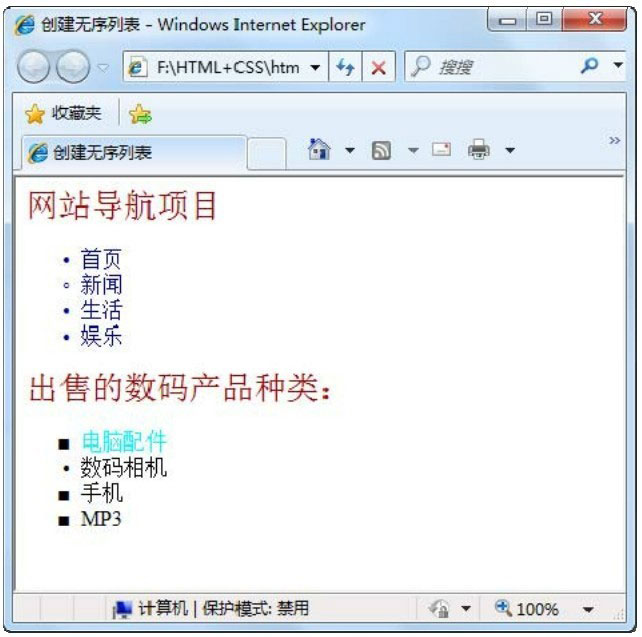
运行代码的效果如

设置列表项文字的颜色




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。