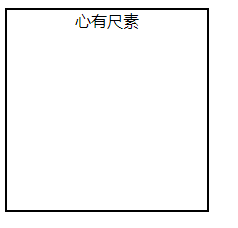
水平居中,给div添加css样式属性text-align: center;文字就会在div内水平居中
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<style>
#box{
width: 200px;
height: 200px;
border:2px solid #000;
text-align: center;
}
</style>
<body>
<div id="box">心有尺素</div>
</body>
</html>
运行结果展示

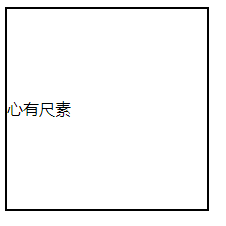
垂直居中,给div添加css属性line-height: 200px;文字就会垂直居中,这个值为div的高度。
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<style>
#box{
width: 200px;
height: 200px;
border:2px solid #000;
line-height: 200px;
}
</style>
<body>
<div id="box">心有尺素</div>
</body>
</html>





发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。