8.2 在普通的web页中插入表单
视频讲解:光盘TMlx803 在普通的Web页中插入表单.mp4
【例8.2】在普通的Web页中插入表单的操作步骤如下:(实例位置:光盘TMsl82)
(1)在HTML的<body>…</body>标记中添加一个表单。
(2)在表单中添加表单元素,代码如下:
<form action="index.php" method="post" name="form1" enctype="multipart/form-data"> <table width="405" border="1" cellpadding="1" cellspacing="1" bordercolor="#FFFFFF" bgcolor="#999999"> <tr bgcolor="#FFCC33"> <td width="103" height="25" align="right">姓名:</td> <td width="144" height="25"><input name="user" type="text" id="user" size="20" maxlength="100"></td> </tr> <tr bgcolor="#FFCC33"> <td height="25" align="right">性别:</td> <td height="25" colspan="2" align="left"><input name="sex" type="radio" value="男" checked>男 <input type="radio" name="sex" value="女">女</td> </tr> <tr bgcolor="#FFCC33"> <td width="103" height="25" align="right">密码:</td> <td width="289" height="25" colspan="2" align="left"><input name="pwd" type="password" id="pwd" size="20" maxlength="100"></td> </tr> <tr bgcolor="#FFCC33"> <td height="25" align="right">学历:</td> <td height="25" colspan="2" align="left"><select name="select"> <option value="专科">专科</option> <option value="本科" selected>本科</option> </select></td> </tr> <tr bgcolor="#FFCC33"> <td height="25" align="right">爱好:</td> <td height="25" colspan="2" align="left"> <input name="fond[]" type="checkbox" id="fond[]" value="音乐">音乐 <input name="fond[]" type="checkbox" id="fond[]" value="其他">其他 </td> </tr> <tr bgcolor="#FFCC33"> <td height="25"align="right">个人写真: </td> <td height="25" colspan="2"><input name="photo" type="file" size="20" maxlength="1000" id="photo"></td> </tr> <tr bgcolor="#FFCC33"> <td height="25"align="right">个人简介: </td> <td height="25" colspan="2"><textarea name="intro" cols="28" rows="4" id="intro"></textarea></td> </tr> <tr align="center" bgcolor="#FFCC33"> <td height="25" colspan="3"><input type="submit" name="submit" value="提交"> <input type="reset" name="submit2" value="重置"></td> </tr> </table> </form>
(3)将该文件保存为index.php页。
注意
由于该页未使用PHP脚本,因此该文件属于静态页,可以将其保存为.html格式,然后直接使用浏览器打开该文件查看运行结果即可。
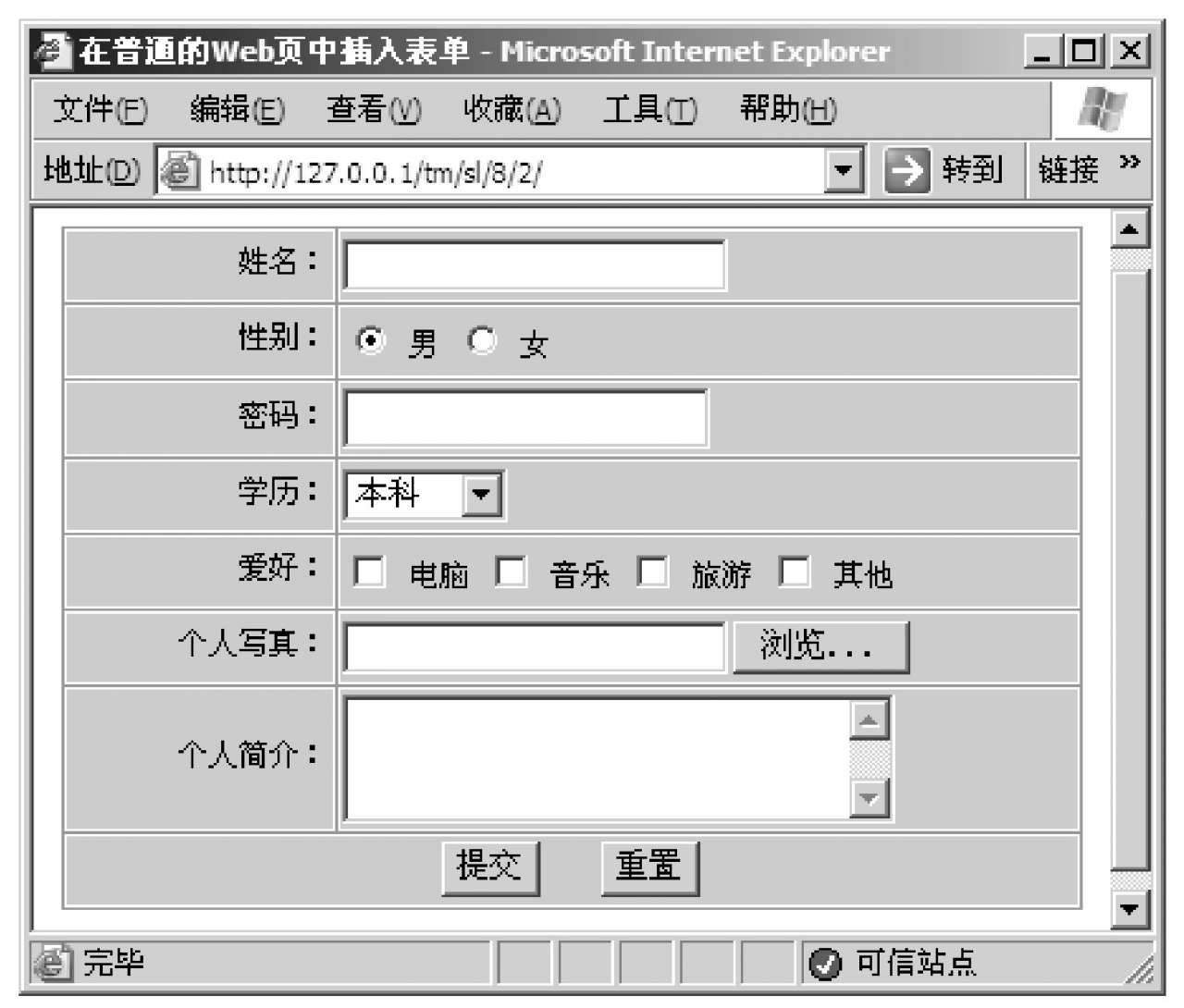
(4)在IE浏览器中输入地址,按Enter键,运行结果如图8.2所示。

图8.2 在普通的Web页中插入表单




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。