23.1 Ajax概述
视频讲解:光盘TMlx23Ajax概述.exe
Ajax技术是目前流行的技术,它极大地改善了传统web应用的用户体验,因此也被称为传统的Web技术革命。Ajax极大地发掘了Web浏览器的潜力,开创了大量新的可能性。下面对Ajax技术进行详细的介绍。
23.1.1 什么是Ajax
Ajax是由Jesse James Garrett创造的,是Asynchronous javascript And XML的缩写,即异步JavaScript和XML技术。Ajax并不是一门新的语言或技术,它是JavaScript、XML、css、DOM等多种已有技术的组合,可以实现客户端的异步请求操作,实现在不需要刷新页面的情况下与服务器进行通信,从而减少用户的等待时间。
23.1.2 Ajax的开发模式
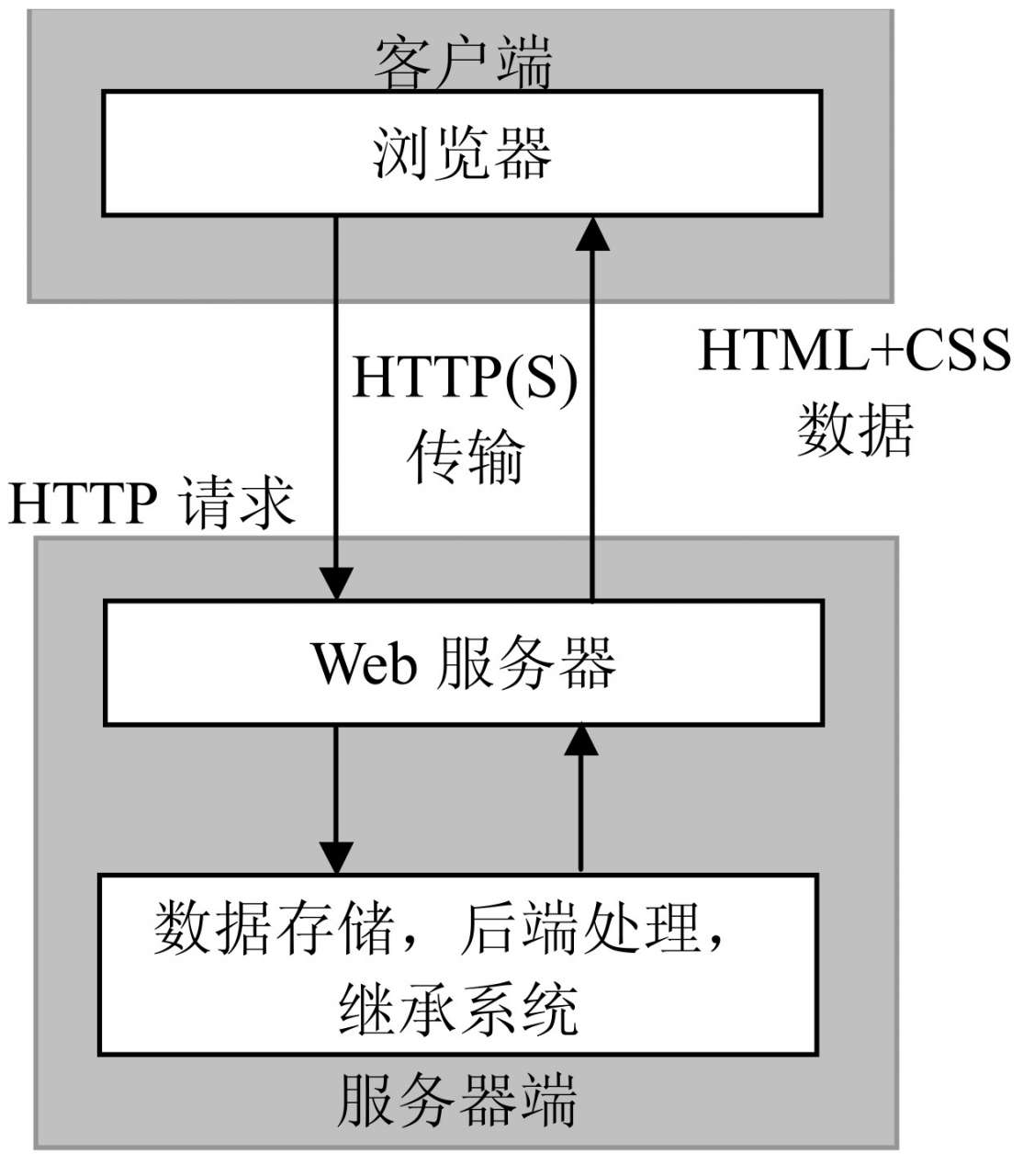
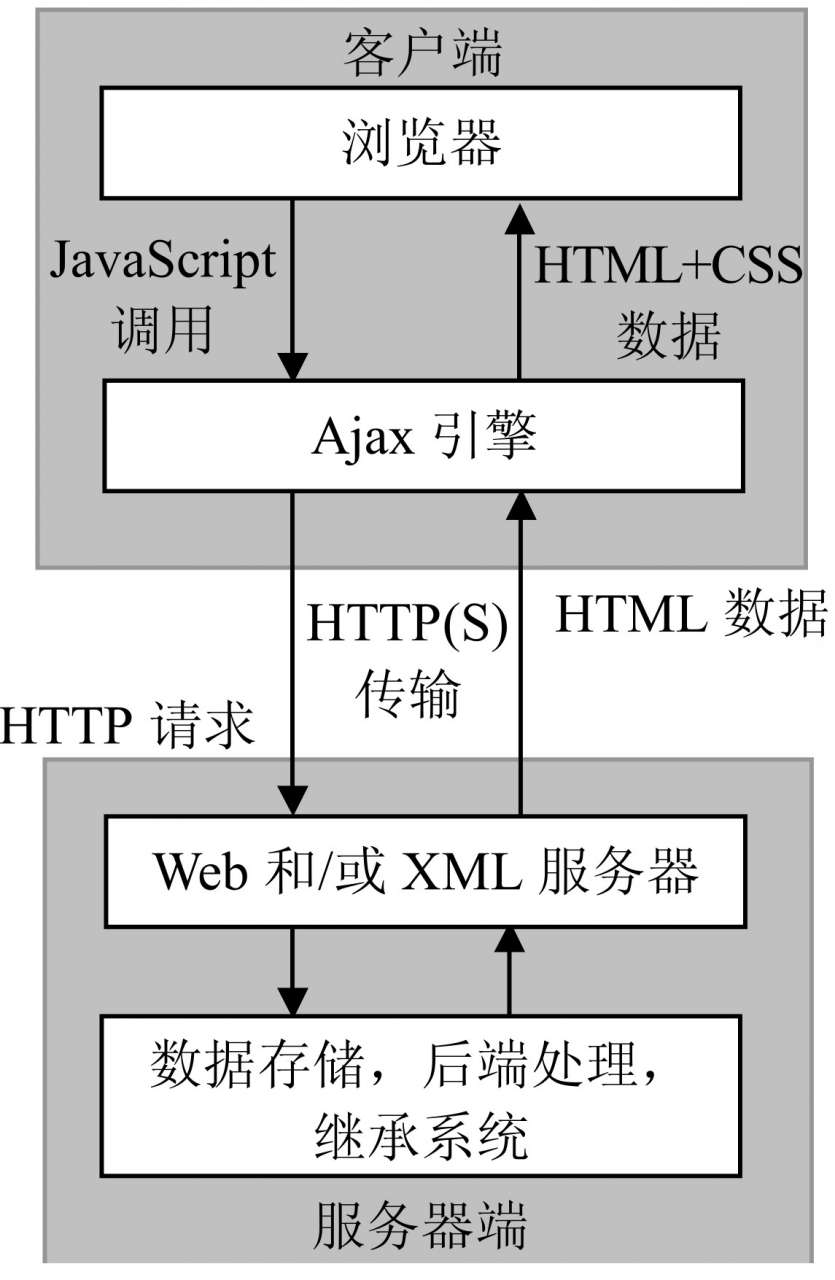
在传统的Web应用模式中,页面中用户的每一次操作都将触发一次返回Web服务器的HTTP请求,服务器进行相应的处理(获得数据、运行与不同的系统会话)后,返回一个HTML页面给客户端,如图23.1所示。而在Ajax应用中,页面中用户的操作将通过Ajax引擎与服务器端进行通信,然后将返回结果提交给客户端页面的Ajax引擎,再由Ajax引擎来决定将这些数据插入到页面的指定位置,如图23.2所示。

图23.1 传统的Web开发模式

图23.2 Ajax的开发模式
从图23.1和图23.2中可以看出,对于每个用户的行为,在传统的Web应用模式中,将生成一次HTTP请求,而在Ajax应用开发模式中,将变成对Ajax引擎的一次JavaScript调用。在Ajax应用开发模式中通过JavaScript实现在不刷新整个页面的情况下,对部分数据进行更新,从而降低了网络流量,带来更好的用户体验。
23.1.3 Ajax的优点
与传统的Web应用不同,Ajax在用户与服务器之间引入一个中间媒介(Ajax引擎), Web页面不用打断交互流程进行重新加载即可动态地更新,从而消除了网络交互过程中的“处理—等待—处理—等待”的缺点。
使用Ajax的优点具体表现在以下几个方面。
 减轻服务器的负担。Ajax的原则是“按需求获取数据”,可以最大限度地减少冗余请求和响应对服务器造成的负担。
减轻服务器的负担。Ajax的原则是“按需求获取数据”,可以最大限度地减少冗余请求和响应对服务器造成的负担。
 可以把一部分以前由服务器负担的工作转移到客户端,利用客户端闲置的资源进行处理,减轻服务器和带宽的负担,节约空间和宽带租用成本。
可以把一部分以前由服务器负担的工作转移到客户端,利用客户端闲置的资源进行处理,减轻服务器和带宽的负担,节约空间和宽带租用成本。
 无刷新更新页面,使用户不用再像以前一样在服务器处理数据时只能在死板的白屏前焦急地等待。Ajax使用XMLHttpRequest对象发送请求并得到服务器响应,在不需要重新载入整个页面的情况下,即可通过DOM及时将更新的内容显示在页面上。
无刷新更新页面,使用户不用再像以前一样在服务器处理数据时只能在死板的白屏前焦急地等待。Ajax使用XMLHttpRequest对象发送请求并得到服务器响应,在不需要重新载入整个页面的情况下,即可通过DOM及时将更新的内容显示在页面上。
 可以调用XML等外部数据,进一步实现Web页面显示和数据的分离。
可以调用XML等外部数据,进一步实现Web页面显示和数据的分离。
 基于标准化的并被广泛支持的技术,不需要下载插件或者小程序。
基于标准化的并被广泛支持的技术,不需要下载插件或者小程序。




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。