3.2 通过css设置列表项目符号及制作导航栏
在HTML 4.01中,不建议使用ol元素的“type”属性,建议使用CSS设置列表项目符号(尽管不赞成使用“type”属性,但所有浏览器都支持“type”属性)。设置列表项目符号类型的CSS属性为list-style-type,该属性的取值情况如表3-3所示。
表3-3 list-style-type属性主要取值

在例3-1中,如果使用CSS属性设置项目符号类型为小方块,只需将代码
<ul type="square">
修改为:
<ul stype="list-style-type:square; ">
在例3-2中,如果使用CSS属性设置项目符号类型为大写字母,只需将代码
<ol type="A">
修改为:
<ol stype="list-style-type:upper-roman; ">
如果将list-style-type的属性设置为“none”,则列表项前没有项目符号。在网页中经常用列表制作导航栏,此时列表项不需要项目符号。
图3-4中显示的是一个简单的垂直导航栏,可以用<ul>实现,图中一行对应<ul>中一个<li>标签,在<li>标签中包含超链接,文字颜色是白色。源代码见例3-3。

图3-4 垂直导航栏
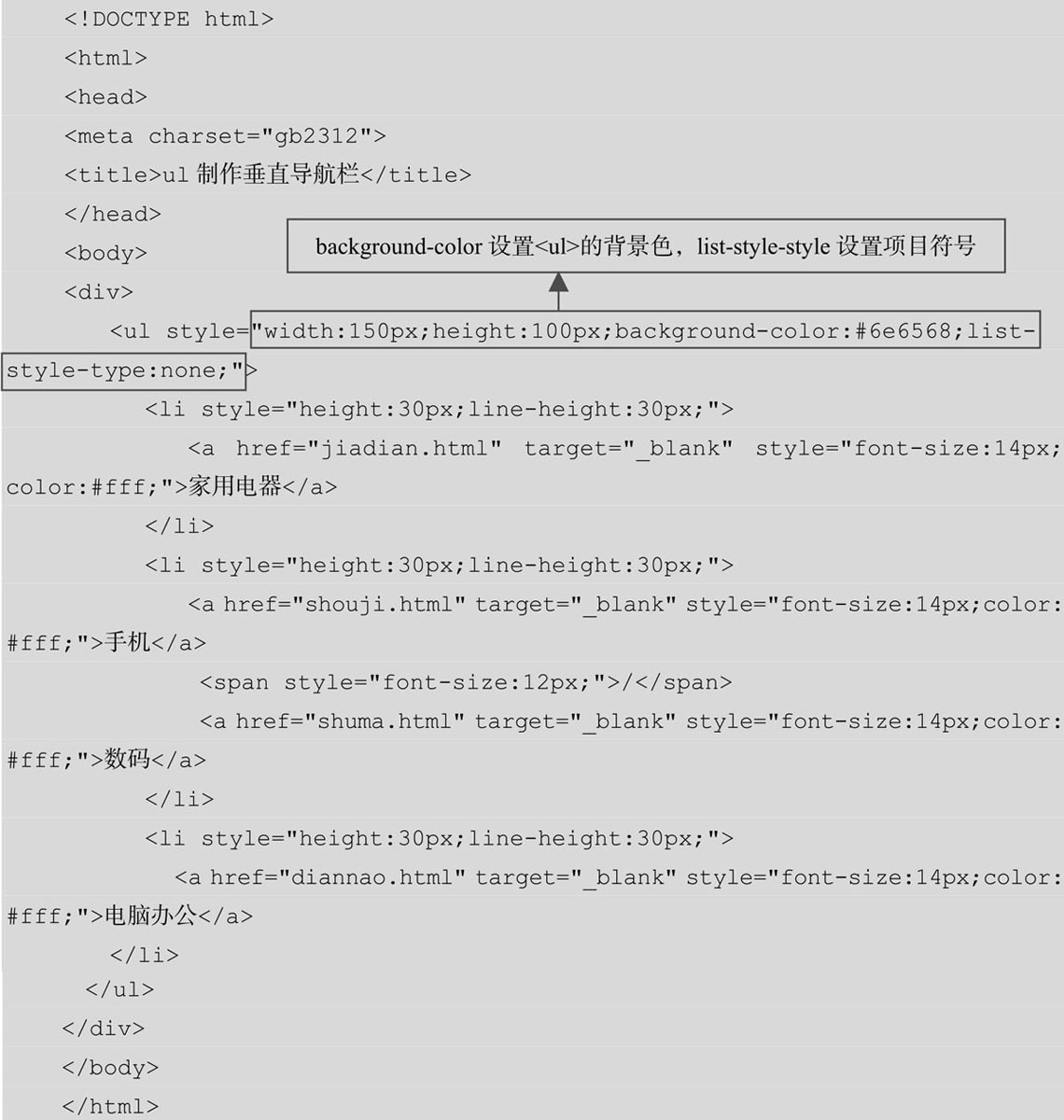
例3-3 3-3.html

在<ul>标签中通过style属性设置了无序列表的宽度(CSS属性width)、高度(CSS属性height)和背景色(CSS属性background-color),背景色是一种颜色,可以是单词表示的颜色(如“black”“white”“"yellow”),也可以是6位16进制表示的RGB颜色(如#FFFFFF,白色);在<li>标签中设置了<li>的高度和行高的值相同,可以达到<li>中的内容在<li>中垂直居中的效果;其他CSS属性font-size设置字体大小,color设置文字颜色,此处不再详细介绍。




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。