10.2 css表格
CSS表格属性可以设置表格的边框线、尺寸、对齐方式等。如需在CSS中设置表格边框,可以使用border属性。下面的代码为table、th以及td设置了蓝色边框:
table, th, td { border: 1px solid blue; }
通过width和height属性定义表格的宽度和高度。下面的代码将表格宽度设置为100%,同时将th元素的高度设置为50px:
table { width:100%; } th { height:50px; }
text-align和vertical-align属性设置表格中文本的对齐方式。text-align属性设置水平对齐方式,比如左对齐、右对齐或者居中对齐:
td.one { text-align:right; }
vertical-align属性设置垂直对齐方式,比如顶部对齐、底部对齐或居中对齐:
td.two { height:50px; vertical-align:bottom; }
如需控制表格中内容与边框的距离,可以为td和th元素设置padding属性:
td { padding:15px; }
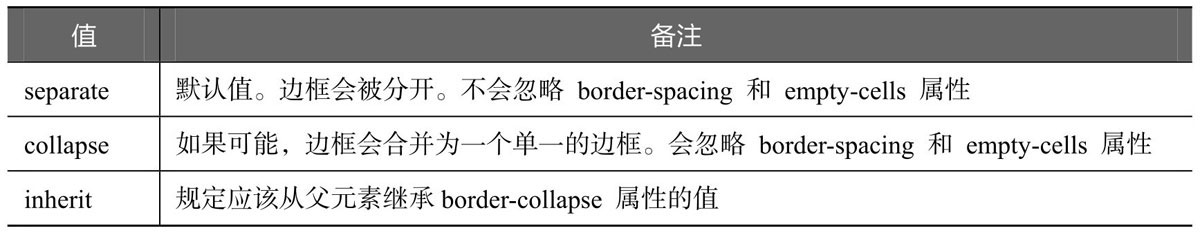
border-collapse属性设置表格的边框是否被合并为一个单一的边框,还是像在标准的HTML中那样分开显示。其取值如表10-3所示。
表10-3 border-collapse属性取值

设有一个表格,其源代码如下:
<table> <tr> <th>Firstname</th> <th>Lastname</th> </tr> <tr> <td>Bill</td> <td>Gates</td> </tr> <tr> <td>Steven</td> <td>Jobs</td> </tr> </table> <p><b>注释:</b>如果没有规定! DOCTYPE, border-collapse属性可能会引起意想不到的 错误。</p>
并且设置了表格边框线:
table, td, th { border:1px solid black; }
分别将table的border-collapse属性设置为collapse和separate,设置为collapse的代码如下(怎样设置为separate请读者自己编写):
table { border-collapse:collapse; }
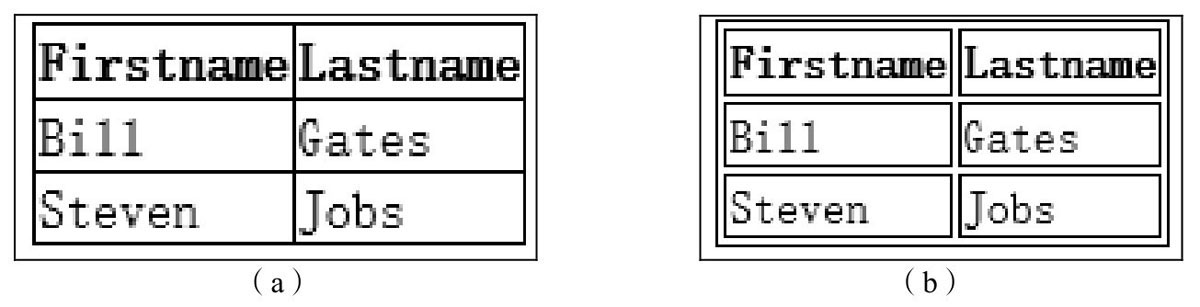
border-collapse属性设置在浏览器中的显示效果如图10-2(a)和(b)所示。

图10-2 border-collapse设置效果
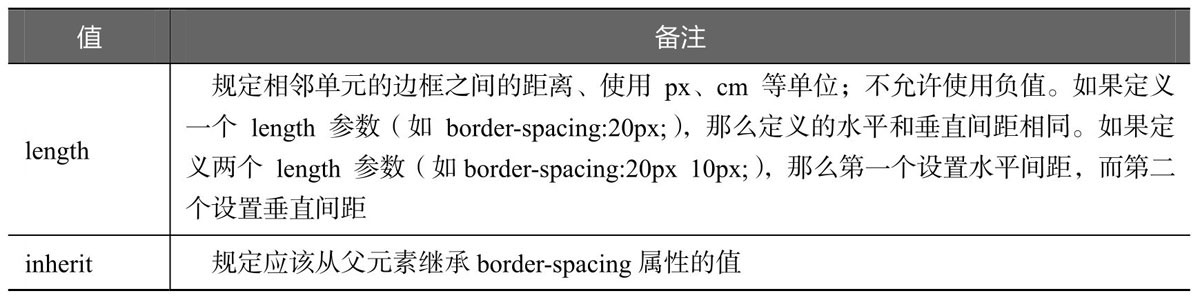
border-spacing属性设置相邻单元格的边框间的距离(仅用于“边框分离”模式)。其取值如表10-4所示。
表10-4 border-spacing属性取值

下面的代码定义单元格的水平间距和垂直间距相同。
table.one { border-collapse: separate; border-spacing: 10px }
此外还有empty-cells属性设置是否显示表格中的空单元格(仅用于“分离边框”模式), caption-side属性设置表格标题的位置,本文不再详细介绍。




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。