第11章 css定位
学习目标
● 掌握CSS属性position定位。
● 掌握CSS属性float浮动。
● 掌握CSS属性clear清楚浮动。
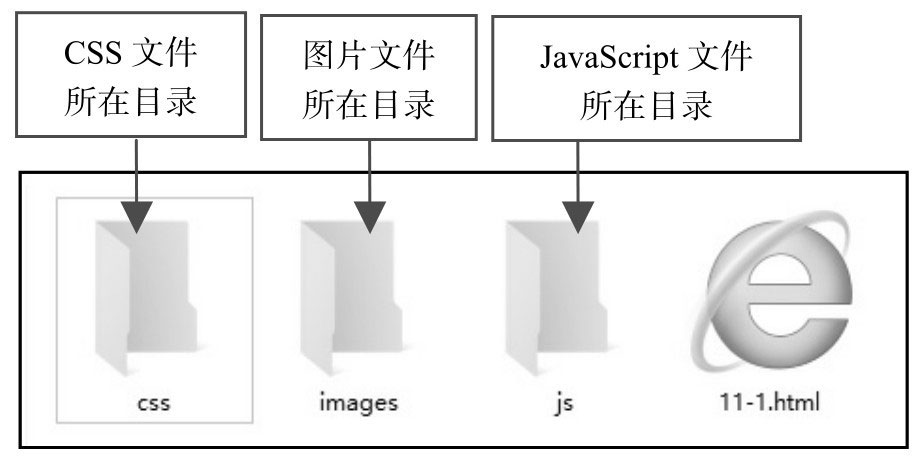
定位就是确定元素在网页上的位置,主要通过position来实现定位。浮动也对元素的位置产生影响,因此本章介绍position和浮动实现元素定位。从本章开始,所有的样式定义采用外部样式表,CSS文件、图片、网页的目录结构如图11-1所示。

图11-1 本章CSS文件、图片与网页目录结构
学习目标
● 掌握CSS属性position定位。
● 掌握CSS属性float浮动。
● 掌握CSS属性clear清楚浮动。
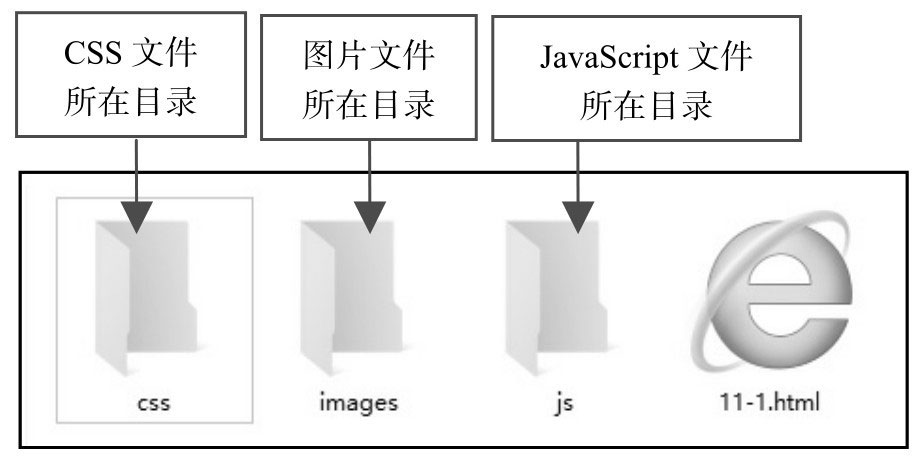
定位就是确定元素在网页上的位置,主要通过position来实现定位。浮动也对元素的位置产生影响,因此本章介绍position和浮动实现元素定位。从本章开始,所有的样式定义采用外部样式表,CSS文件、图片、网页的目录结构如图11-1所示。

图11-1 本章CSS文件、图片与网页目录结构

微信扫一扫,分享到朋友圈
发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。