样式优先权
在网页制作过程中,可能会出现对于一个元素定义了多个样式的情况,如对于同一个 div 元素,可能在一个样式表中定义了“background-color:#CCFFFF”,而在另一个样式中定义了“background-color:#CCFF00”,那么浏览器最终显示效果是怎样呢?样式优先权可以解决这个问题。
样式优先级的使用遵循如下原则:
█ 行内样式优先于内嵌样式。
█ 内嵌样式优先于外部样式。
█ ID选择器优先于类选择器。
█ 类选择器优先于标签选择器。
█ 样式层叠时,后定义的样式优先于先定义的样式。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>选择器优先级</title> <style type="text/css"> .st{ font-family:"隶书"; border:#CC3366 thin double; } div{ font-family:"华文楷体"; font-size:24px; color:#000099 ; border:#009900 thick groove; } </style> </head> <body> <h3>静夜思</h3> <div class="st" >床前明月光</div> <p>疑似地上霜</p>
<div>举头望明月</div> <p>低头思故乡</p> </body> </html>
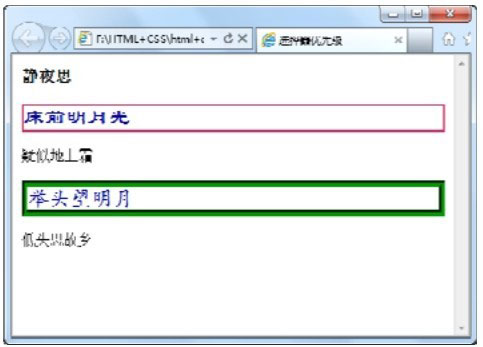
【运行结果】
运行代码看到使用了类选择器的优先级高于标签选择器,运行结果如

样式优先权的使用效果




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。