设置背景颜色标签代码background-color
在css中设置背景颜色的属性是background-color,该属性可以用来设置页面的背景,也可以用来设置其他元素的背景,如表格和层等。
【标签说明】
background-color:颜色代码—颜色名称
说明:颜色代码用十六进制代码来表示颜色,也可以直接使用英文颜色名称。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS控制背景</title> <style type="text/css"> .bg1{ background-color:#FFCCFF} .bg2{ background-color:#99CCCC} </style> </head> <body class="bg2"> <div class="bg1">背景颜色设置</div> </body> </html>
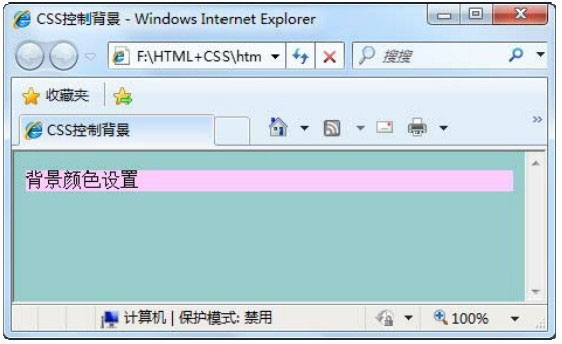
【运行结果】
在上述代码中,为页面设置蓝绿色背景,为层表格设置粉色背景,运行结果如

CSS设置背景颜色




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。