控制滚动条显示
在常用的浏览器中都会看到滚动条的存在,网页中合理设置滚动条可以扩展网页包含的内容。利用滚动条属性可以设置滚动条的各种颜色效果,例如滚动条的边框颜色、滑块颜色、箭头颜色等。
17.2.1 滚动条滑块颜色标签代码scrollbar-face-color
滚动条中使用鼠标可以上下滑动的区域就是滚动条滑块,使用滚动条滑块颜色属性可以设置该区域的颜色。
【标签说明】
scrollbar-face-color:颜色值
说明:颜色值可以是十六进制的颜色码,也可以是颜色的英文名称。
【实例】
<html> <head> <title>使用css设置滚动条</title> <style type="text/css"> <! -- html{ scrollbar-face-color:#0000cc} .dv { position:absolute; top:50px; left:50px; width:400px; height:200px; overflow:scroll } h2{font-family:"华文楷体"} img{float:right} .dv2 { width:300px; height:200px } --> </style> </head> <body> <h2>名言警句</h2> <div> <div class=dv> <img src="../第15章代码/water.jpg" width="200px"> <P> 世界不会在意你的自尊,人们看的只是你的成就。在你没有成就以前,切勿过分 强调自尊 </P> <P>你只是中学毕业,通常不会成为CEO,直到你把CEO职位拿到手为止, 永远不要在背后批评别人,尤其不能批评你的老板无知、刻薄和无能。(因为这 样的心态,会使你走上坎坷艰难的成长之路)</P> </div> </div> </body> </btml>
【运行结果】
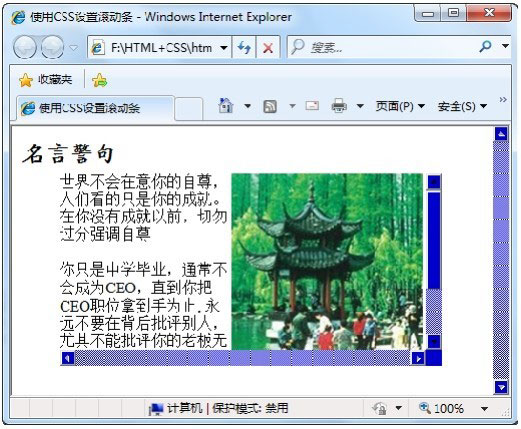
在上述代码中,将滚动条表面颜色设置为蓝色,运行结果如

CSS控制滚动条的颜色
17.2.2 滚动条箭头颜色标签代码scrollbar-shadow-color
滚动条箭头是指在滚动条滑动块的上下显示的三角箭头区域,使用滚动条箭头颜色(scrollbar-shadow-color)属性可以设置该颜色。
【标签说明】
scrollbar-arrow-color :颜色值
说明:颜色值可以是十六进制的颜色码,也可以是颜色的英文名称。
【实例】
<html> <head> <title>使用CSS设置滚动条</title> <style type="text/css"> <! -- html{ scrollbar-face-color:#0000cc; scrollbar-arrow-color:red} .dv{ position:absolute; top:50px; left:50px; width:400px; height:200px; overflow:scroll } h2{font-family:"华文楷体"} img{float:right} .dv2 { width:300px; height:200px } --> </style> </head> <body> <h2>名言警句</h2> <div> <div class=dv> <img src="../第15章代码/water.jpg" width="200px"> <P> 世界不会在意你的自尊,人们看的只是你的成就。在你没有成就以前,切勿过分 强调自尊 </P> <P>你只是中学毕业,通常不会成为CEO,直到你把CEO职位拿到手为止, 永远不要在背后批评别人,尤其不能批评你的老板无知、刻薄和无能。(因为这 样的心态,会使你走上坎坷艰难的成长之路)</P> </div> </div> </body> </btml>
【运行结果】
在上述代码中,滚动条方向箭头的颜色被设置为红色,运行结果如

CSS控制滚动条方向箭头的颜色
17.2.3 滚动条拖动区颜色标签代码scrollbar-track-color
滚动条拖动区是指在滚动条滑动块的上下拖动时拖动区域的背景部分,使用滚动条拖动区颜色(scrollbar-track-color)属性可以设置该颜色。
【标签说明】
scrollbar-track-color :颜色值
说明:颜色值可以是十六进制的颜色码,也可以是颜色的英文名称。
【实例】
<html> <head> <title>使用CSS设置滚动条</title> <style type="text/css"> <! -- html{ scrollbar-face-color:#0000cc; scrollbar-arrow-color:red; scrollbar-track-color:#FF0066 } .dv{ position:absolute; top:50px; left:50px; width:400px; height:200px; overflow:scroll } h2{font-family:"华文楷体"} img{float:right} .dv2 { width:300px; height:200px } --> </style> </head> <body> <h2>名言警句</h2> <div> <div class=dv> <img src="../第15章代码/water.jpg" width="200px"> <P> 世界不会在意你的自尊,人们看的只是你的成就。在你没有成就以 前,切勿过分强调自尊 </P> <P>你只是中学毕业,通常不会成为CEO,直到你把CEO职位拿到手为止, 永远不要在背后批评别人,尤其不能批评你的老板无知、刻薄和无能。(因为这 样的心态,会使你走上坎坷艰难的成长之路)</P> </div> </div> </body> </btml>
【运行结果】
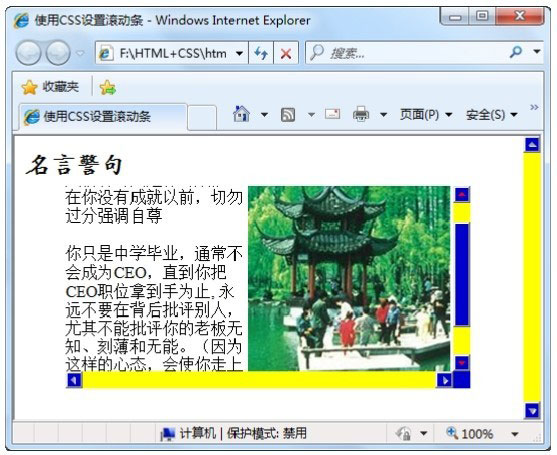
在上述代码中,滚动条拖动区的颜色被设置为黄色,运行结果如

CSS控制滚动条拖动区颜色
17.2.4 滚动条亮边框颜色标签代码scrollbar-highlight-color
滚动条亮边框颜色(scrollbar-highlight-color)属性用来定义滚动条中与页面相邻边框的颜色,单独设置该属性对滚动条其他区域的颜色都有影响。
【标签说明】
scrollbar-highlight-color :颜色值
说明:颜色值可以是十六进制的颜色码,也可以是颜色的英文名称。
【实例】
<html> <head> <title>使用CSS设置滚动条</title> <style type="text/css"> <! -- html{ scrollbar-track-color:blue; scrollbar-highlight-color:red } .dv{ position:absolute; top:50px; left:50px; width:400px; height:200px; overflow:scroll } h2{font-family:"华文楷体"} img{float:right} .dv2 { width:300px; height:200px } --> </style> </head> <body> <h2>名言警句</h2> <div> <div class=dv> <img src="../第15章代码/water.jpg" width="200px"> <P> 世界不会在意你的自尊,人们看的只是你的成就。在你没有成就以 前,切勿过分强调自尊 </P> <P>你只是中学毕业,通常不会成为CEO,直到你把CEO职位拿到手为止, 永远不要在背后批评别人,尤其不能批评你的老板无知、刻薄和无能。(因为这 样的心态,会使你走上坎坷艰难的成长之路)</P> </div> </div> </body> </btml>
【运行结果】
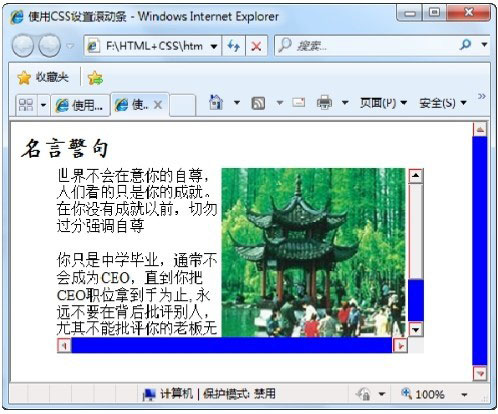
在上述代码中,滚动条亮边的颜色被设置为红色,运行结果如

CSS控制滚动条亮边颜色
17.2.5 滚动条阴影颜色标签代码scrollbar-shadow-color
滚动条阴影是指滚动条中在滚动条拖动区域和箭头的右侧及底部区域,使用滚动条阴影颜色(scrollbar-shadow-color)属性可以设置该颜色。
【标签说明】
scrollbar-shadow-color :颜色值
说明:颜色值可以是十六进制的颜色码,也可以是颜色的英文名称。
【实例】
<html> <head> <title>使用CSS设置滚动条</title> <style type="text/css"> <! -- Html { scrollbar-track-color:blue; scrollbar-highlight-color:red; serollbar-shadow-color:#000000 } .dv{ position:absolute; top:50px; left:50px; width:400px; height:200px; overflow:scroll } h2{font-family:"华文楷体"} img{float:right} .dv2 { width:300px; height:200px } --> </style> </head> <body> <h2>名言警句</h2> <div> <div class=dv> <img src="../第15章代码/water.jpg" width="200px"> <P> 世界不会在意你的自尊,人们看的只是你的成就。在你没有成就以 前,切勿过分强调自尊 </P> <P>你只是中学毕业,通常不会成为CEO,直到你把CEO职位拿到手为止, 永远不要在背后批评别人,尤其不能批评你的老板无知、刻薄和无能。(因为这 样的心态,会使你走上坎坷艰难的成长之路)</P> </div> </div> </body> </btml>
【运行结果】
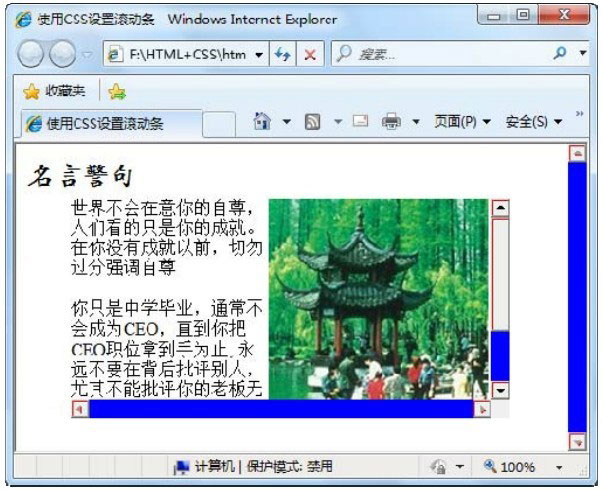
在上述代码中,滚动条阴影的颜色被设置为淡紫色、黑色,运行结果如

CSS控制滚动条阴影颜色
17.2.6 滚动条基准颜色标签代码scrollbar-base-color
使用scrollbar-base-color属性可以设置滚动条的基本颜色,设置了基本颜色后,滚动条的其他颜色都会根据该颜色自动调整,包括箭头颜色、边框颜色等。
【标签说明】
scrollbar-base-color :颜色值
说明:颜色值可以是十六进制的颜色码,也可以是颜色的英文名称。
【实例】
<html> <head> <title>使用CSS设置滚动条</title> <style type="text/css"> <! -- html{scrollbar-base-color:green; } .dv{ position:absolute; top:50px; left:50px; width:400px; height:200px; overflow:scroll } h2{font-family:"华文楷体"} img{float:right} .dv2 { width:300px; height:200px } --> </style> </head> <body> <h2>名言警句</h2> <div> <div class=dv> <img src="../第15章代码/water.jpg" width="200px"> <P> 世界不会在意你的自尊,人们看的只是你的成就。在你没有成就以前,切勿过分 强调自尊 </P> <P>你只是中学毕业,通常不会成为CEO,直到你把CEO职位拿到手为止, 永远不要在背后批评别人,尤其不能批评你的老板无知、刻薄和无能。(因为这 样的心态,会使你走上坎坷艰难的成长之路)</P> </div> </div> </body> </btml>
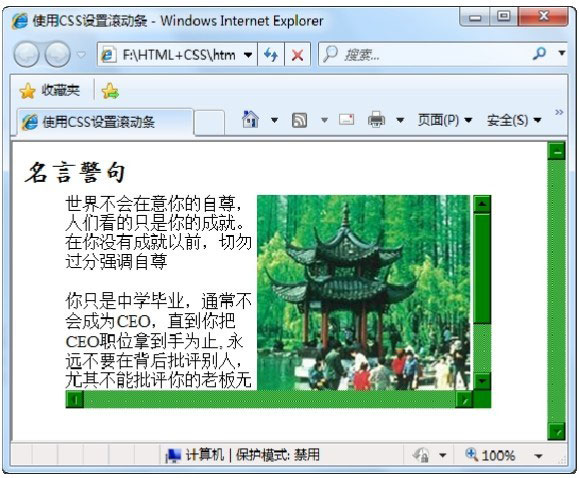
【运行结果】
在上述代码中,滚动条基本颜色被设置为绿色,其他滚动条元素则自动调整为深浅不同的绿色,运行结果如

CSS控制滚动条基本颜色的设置效果




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。