颜色渐变标签代码Gradient
颜色渐变(Gradient)滤镜通常用来设置内容元素和背景之间的颜色过渡。
【标签说明】
filter: progid:DXImageTransform.Microsoft.gradient (startColorStr=值,endColorStr=值blue, GradientType=1或0);
说明:startColorStr定义起始颜色和不透明度,endColorStr 定义渐变最终颜色和不透明度,GradientType定义渐变方向,取值为0时为横向渐变,取值为1时为纵向渐变。
【实例演示】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>css滤镜</title> <style type="text/css"> .img1{ filter: progid:DXImageTransform.Microsoft.gradient (startColorStr=red, endColorStr=blue, GradientType=0)} div{ width:400px; height:300px} </style> </head> <body > <div class="img1"> <img src="1-31.jpg"> </div> </body> </html>
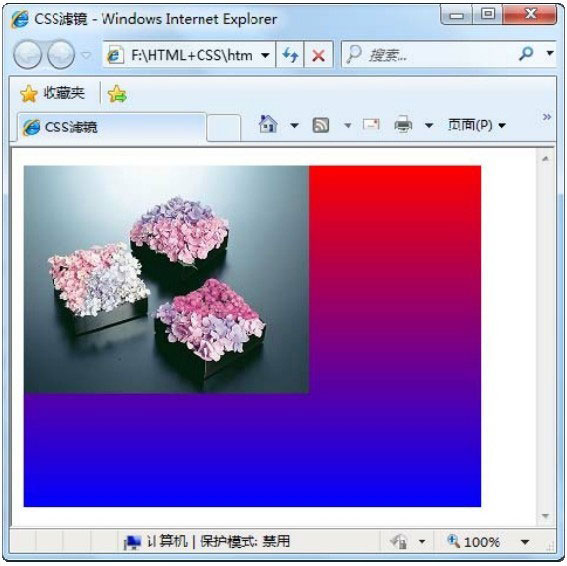
【运行结果】
在上述代码中设置了渐变的起始颜色为红色不透明,终止颜色为蓝色不透明,渐变方向为横向,运行结果如

CSS控制渐变效果




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。