模糊效果标签代码blur
模糊效果(blur)属性可以定义元素的模糊效果,类似于Photoshop软件产生的动感模糊效果,就是使对象产生一种快速移动的感觉。
【标签说明】
filter:blur(add=印象派效果, direction=模糊的方向, strength=模 糊的强度)
说明:add 是一个布尔型的参数,取值为 true 或 false。当取值为true时,表示将
【实例】
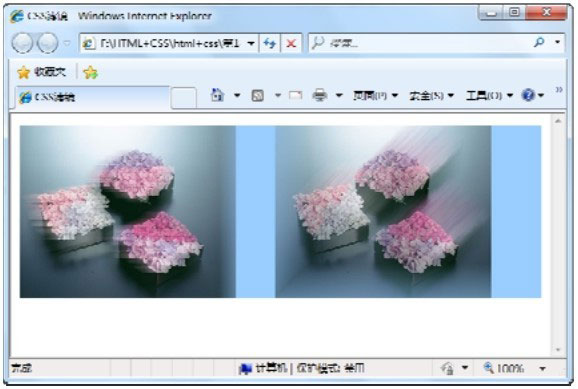
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>css滤镜</title> <style type="text/css"> .img1{filter:blur(strength=20)} .img2{filter:blur(direction=45, strength=40)} </style> </head> <body > <div style="background-color:#99CCFF"> <table width="98%" border="0" cellspacing="0" cellpadding ="0"> <tr> <td><img src="1-31.jpg" class="img1"></td> <td><img src="1-31.jpg" class="img2"></td> </tr> </table> </div> </body> </html>
【运行结果】
在上述代码中,两幅

CSS控制模糊效果




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。