设置文本超链接
网页中最常见的超链接是文本超链接,它通过设置网页中的文字和其他的文件进行链接。
【标签说明】
<A href="链接地址">链接文字</A>
说明:在该语法中,链接地址可以是绝对地址,也可以是相对地址。
【实例】
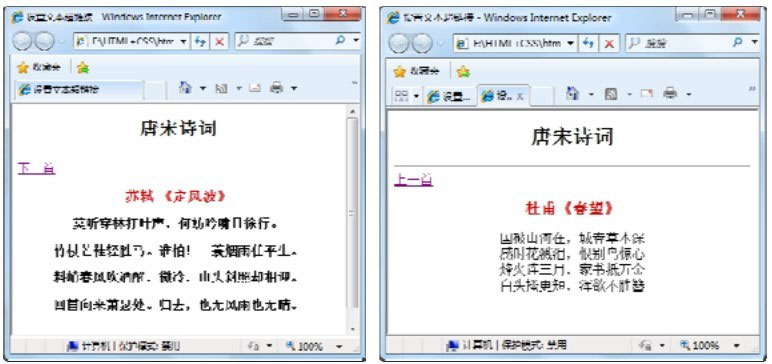
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>设置文本超链接</title> </head> <body> <center><h2>唐宋诗词</h2></center> <hr /> <a href="6-2.html">下一首</a> <br/> <center> <p> <font color="#CC0000" size="+1"><strong>苏轼《定风波》 </strong> </font> </p> <p align="center"><strong>莫听穿林打叶声,何妨吟啸且徐行。 </strong></p> <p align="center"><strong>竹杖芒鞋轻胜马。谁怕!一蓑烟雨任平生。 </strong></p> <p align="center"><strong>料峭春风吹酒醒,微冷,山头斜照却相迎。 </strong></p> <p align="center"><strong>回首向来萧瑟处。归去,也无风雨也无晴。 </strong></p> <p> </p> </center> </body> </html>
在上述代码中,有一个文本链接“下一首”链接到当前目录下的6-2.html文件。文件6-2.html的实例代码如下:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>设置文本超链接</title> </head> <body> <center><h2>唐宋诗词</h2></center> <hr /> <a href="6-1.html">上一首</a> <br/> <center> <p> <font color="#CC0000" size="+1"><strong>杜甫《春望》</strong></font> </p> <p align="center"> 国破山河在,城春草木深<br /> 感时花溅泪,恨别鸟惊心<br /> 烽火连三月,家书抵万金<br /> 白头搔更短,浑欲不胜簪</p> </center> </body> </html>
【运行结果】
运行文件6-1.html,可以看到文件中包含一个文本链接“下一首”,其效果如

文本链接




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。