可见属性标签代码visibility
在css中,可以使用visibility属性设置元素是否可见。使用可见属性,可以完全显示或隐藏相应元素,不能实现部分显示内容。
【标签说明】
visibility : inherit —collapse — visible — hidden
说明:inherit 表示子层继承父层的可见性,取值为 visible,表示可见;如果设置为hidden,表示当前元素不可见。
【实例】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>CSS控制布局</title> <style type="text/css"> .div1 { visibility:visible; width:400px; height:80px; background:#6699FF } P { visibility:inherit; width:400px; height:80px; background:#CCCCCC } .div2 { visibility:hidden; width:400px; height:80px; background:#9999FF } </style> </head> <body> <h2>名言警句</h2> <div class="div1"> 世界不会在意你的自尊,人们看的只是你的成就。在你没有成就以前,切勿过分 强调自尊 </div> <P>你只是中学毕业,通常不会成为CEO,直到你把CEO职位拿到手为止</P> <div class="div2"> 永远不要在背后批评别人,尤其不能批评你的老板无知、刻薄和无能。(因为这 样的心态,会使你走上坎坷艰难的成长之路) </div> </body> </html>
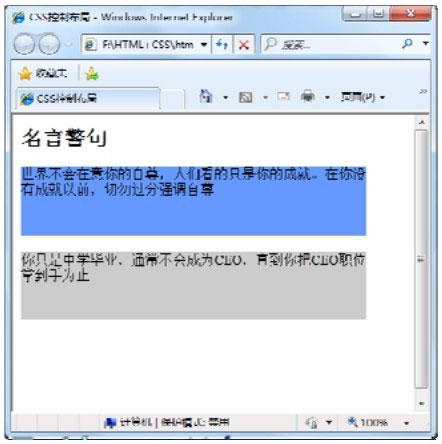
【运行结果】
在上述代码中,设置了一个层元素为可见,另一个层元素为不可见,运行结果如

CSS控制元素可见性




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。